TSQL Mod – Eine DLL für schnelle SQL Server arbeiten
TSQLmod Download
Klasse db (Connection String)
benötigt in erster Linie die SQL Instanz. Nachdem das Objekt erfolgreich initialisiert wurde, wird auch gleichzeitig die Verbindung aufgemacht und die folgenden Methoden können genutzt werden.
LookUP(…)
gibt aus einem SQL Query den ersten Treffer der angegebenen Spalte als String wieder. Ideal um einen Wert aus der Datenbank auszulesen. Möglich ist es entweder die Spaltennummer oder den Spaltennamen anzugeben.
getRowList(…)
gibt eine List<string> oder generische List<T> von der angegebenen Spalte zurück. Man erhält quasi aus dem Select eine gewünschte Spalte
getRowStringBuilder(…)
ähnlich wie die getRowList(…) ist der Rückgabewert aber ein Stringbuilder, in welchen alle Zeilen einer selektierten Spalte enthalten sind.
getDynamicList(…)
erfordert eine Klasse welche dieselben Datentypen und Bezeichnung hat wie das SQL Select. Als Rückgabe erhält man man eine List<meineKlasse>, welche 1:1 so viele Elemente und Spalten hat wie das Sql Query. Das ganze arbeitet nicht mit Reflektionen, sondern nach dem Prinzip von diesem genialen Autor: KLICK
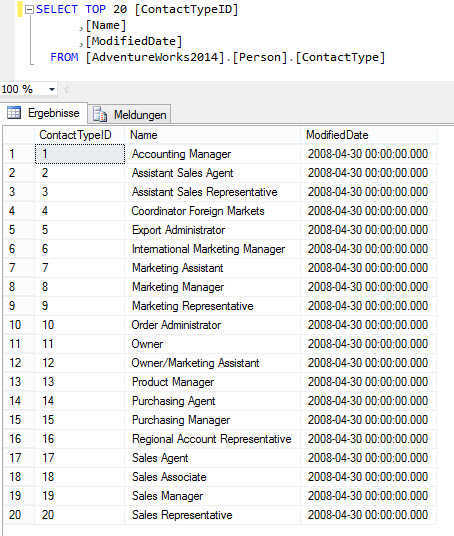
Dazu jeweils ein Beispiel. Ausgehend vom folgenden Select:

einem erstellten Objekt der Klasse db:
[crayon-6806281133fd4173023143/]
und ein string mit folgendem select:
[crayon-6806281133fdd385215438/]
LookUp(…)
[crayon-6806281133fdf486810683/]
Antwort: 
getRowList(…)
[crayon-6806281133fe0099329432/]
Antwort: 
getRowStringBuilder(…)
[crayon-6806281133fe2033140875/]
Antwort: 
getDynamicList(…)
Wie oben bereits erwähnt, ist hierfür eine Klasse mit Propertys notwendig. Diese kann man ganz einfach auch mit den Methoden aus CreateClass – Klasse erstellen. Dazu weiter unten.
[crayon-6806281133fe4719830553/]
dann kann man so eine dynamische Liste ganz einfach erstellen:
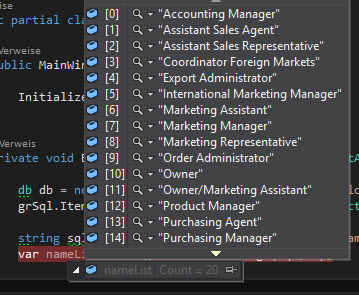
[crayon-6806281133fe8148547670/]
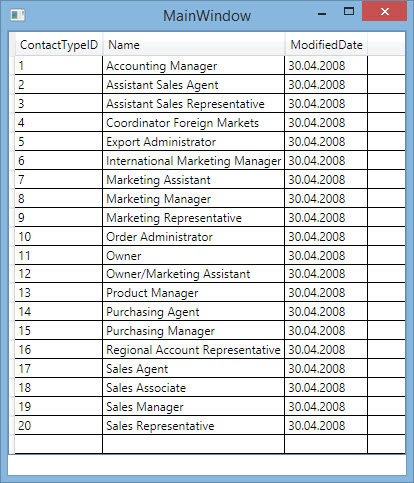
diese Liste kann man nun z.B. einem Datagrid aus WPF zuordnen:
[crayon-6806281133fea845675749/]
[crayon-6806281133feb885470888/]
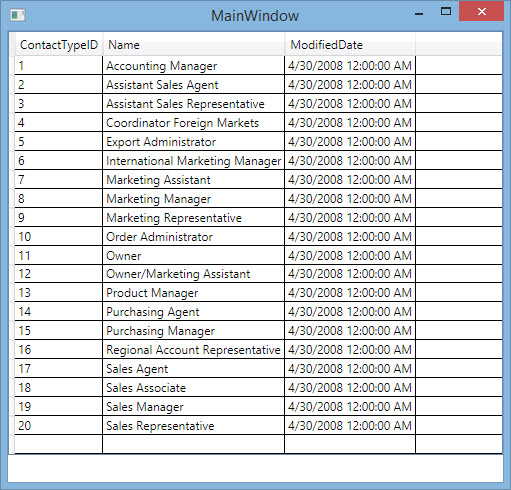
Das ganze sieht dann so aus:

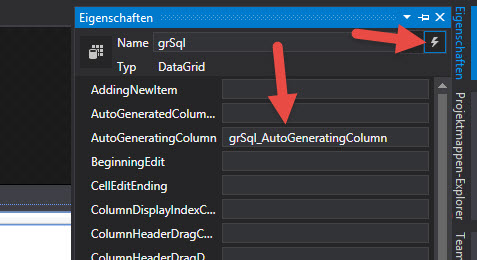
wem das Datumsformat stört, der kann dem Ereignis AutogeneratingColumn aus dem Datagrid eine Änderung des Datumsformates durchführen:

folgendes soll nun passieren, wenn das Ereignis eintrifft:
[crayon-6806281133fec169954236/]
Nun sieht das ganze so aus: