In diesem Beitrag will ich eine Schritt für Schritt Anleitung geben, wie man Nuxt 3 mit Keycloak autorisiert.
Die Thematik um Autorisierung und Authentifizierung bedarf einer soliden Kenntnis in der Thematik. Ich empfehle daher unbedingt sich die Zeit zu nehmen und das folgende Video anzuschauen und sicher zu gehen, dass alles verstanden wurde:
Zum Ende füge ich weitere Lohnenswerte Links hinzu.
1. Keycloak installieren
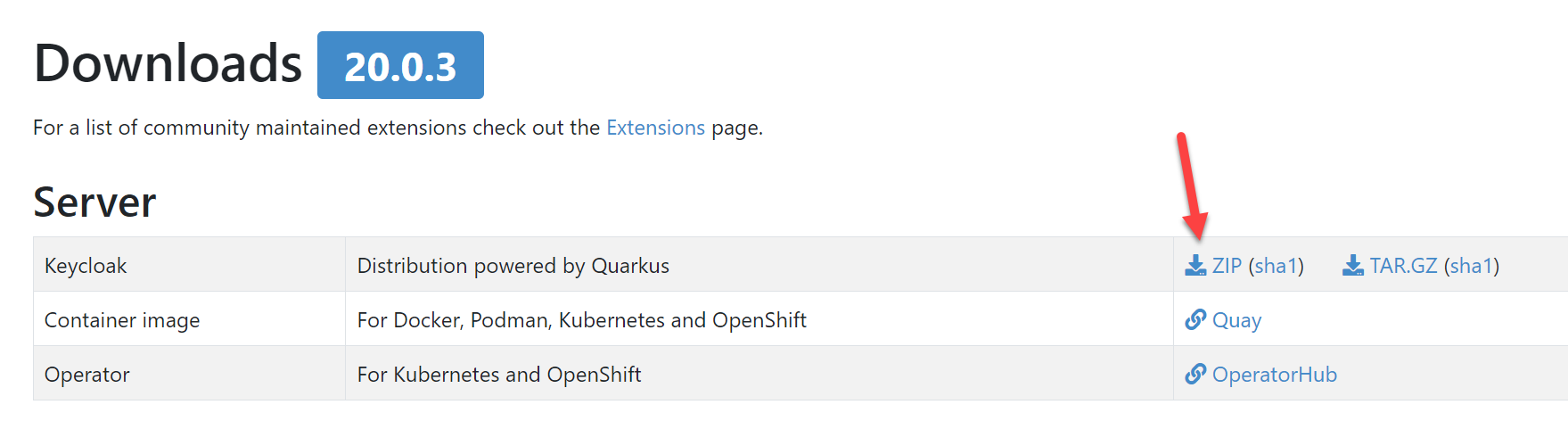
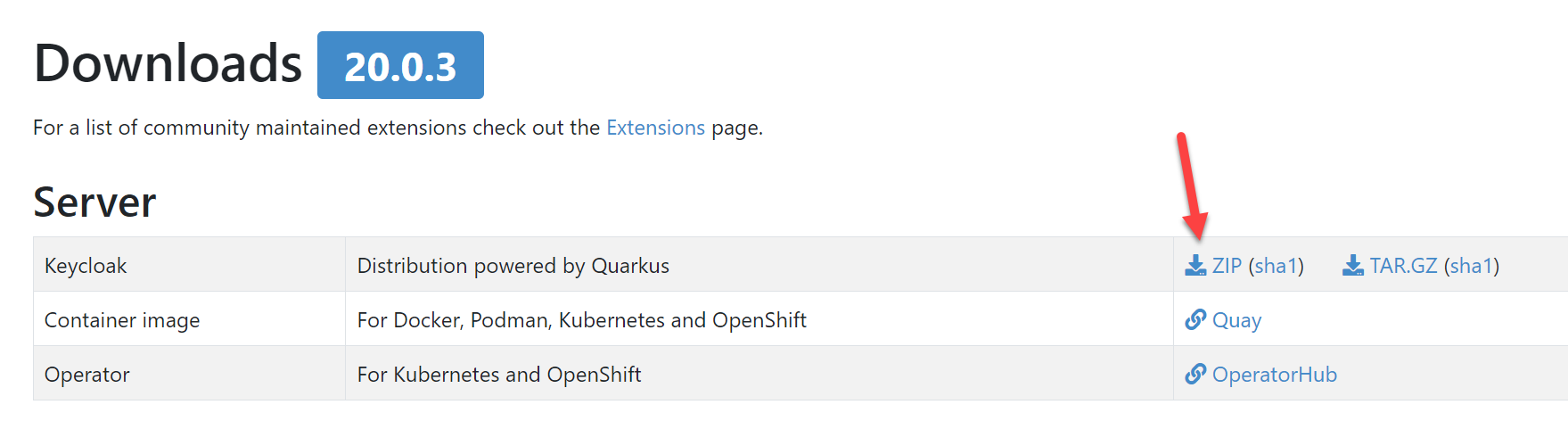
- Keycloak herunterladen: downloads – Keycloak

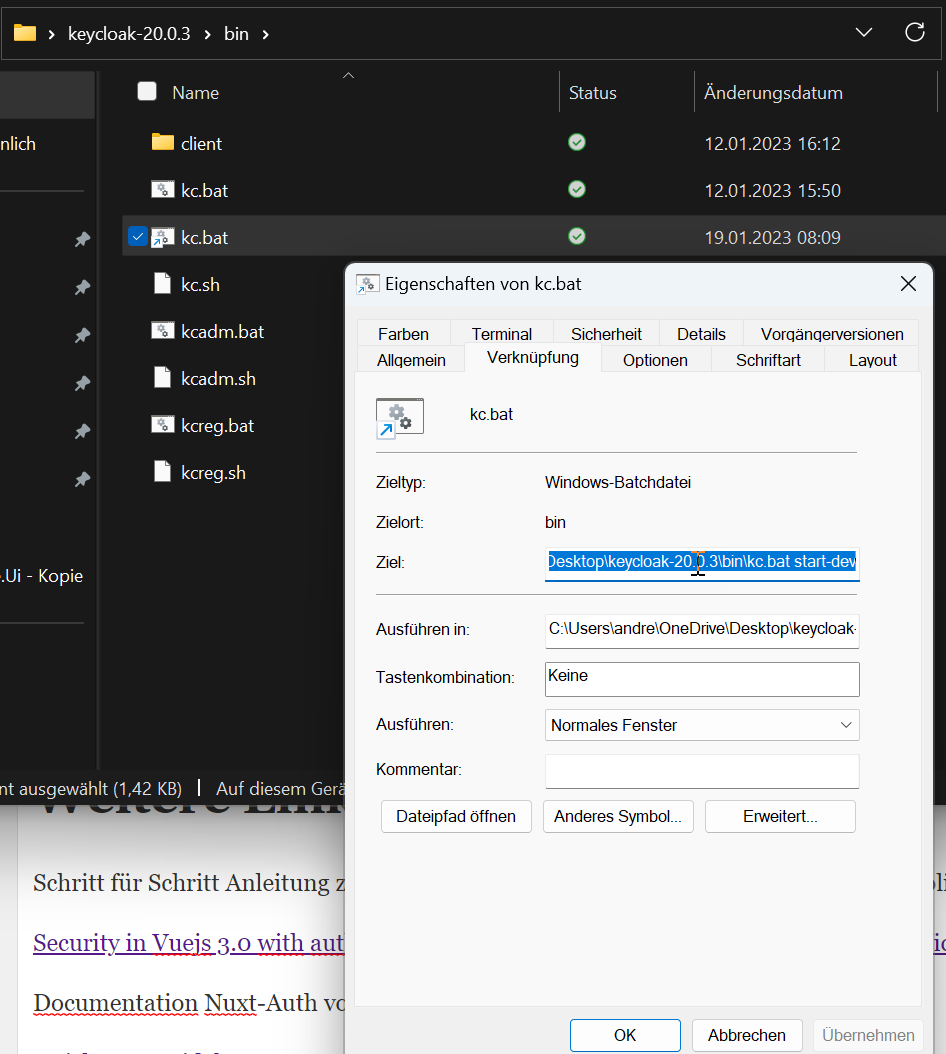
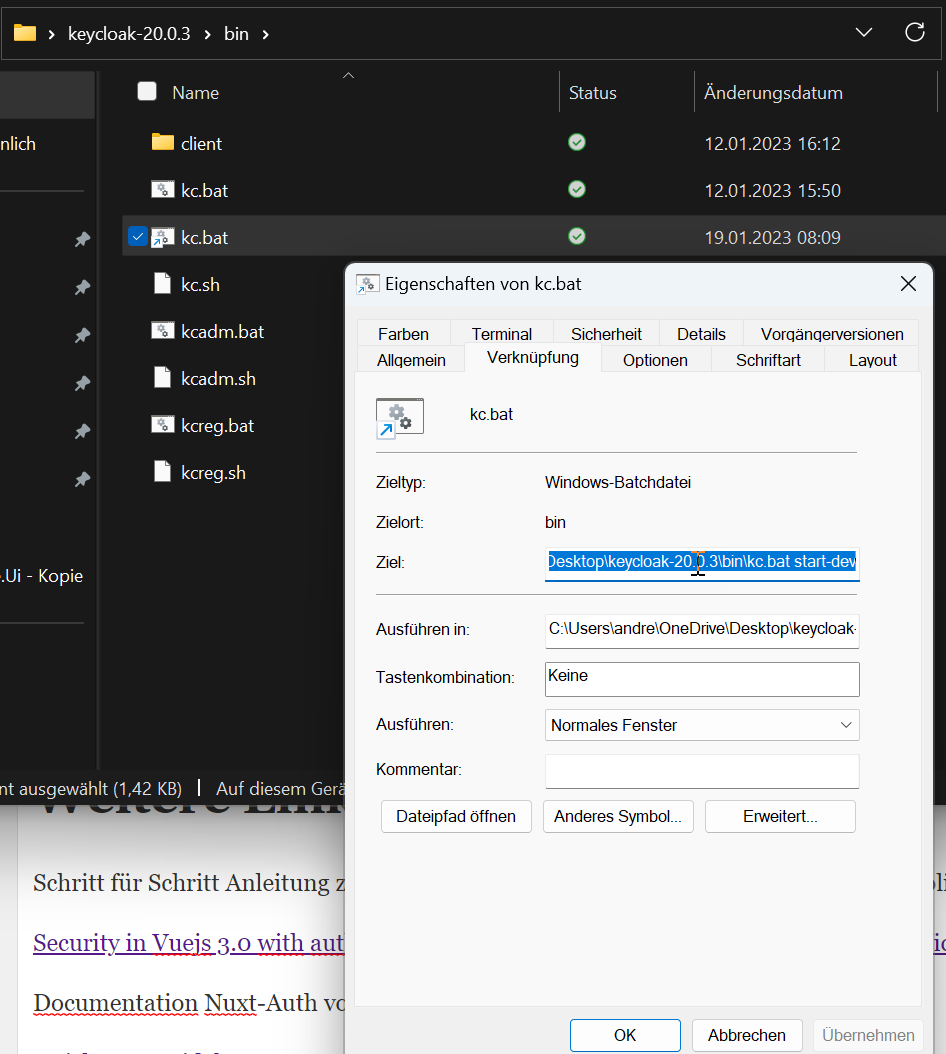
- Zip-Datei entpacken und in das bin Verzeichnis wechseln. Dort eine Verknüpfung vom kc.bat erstellen, dann auf Eigenschaften und beim Ziel start-dev anhängen

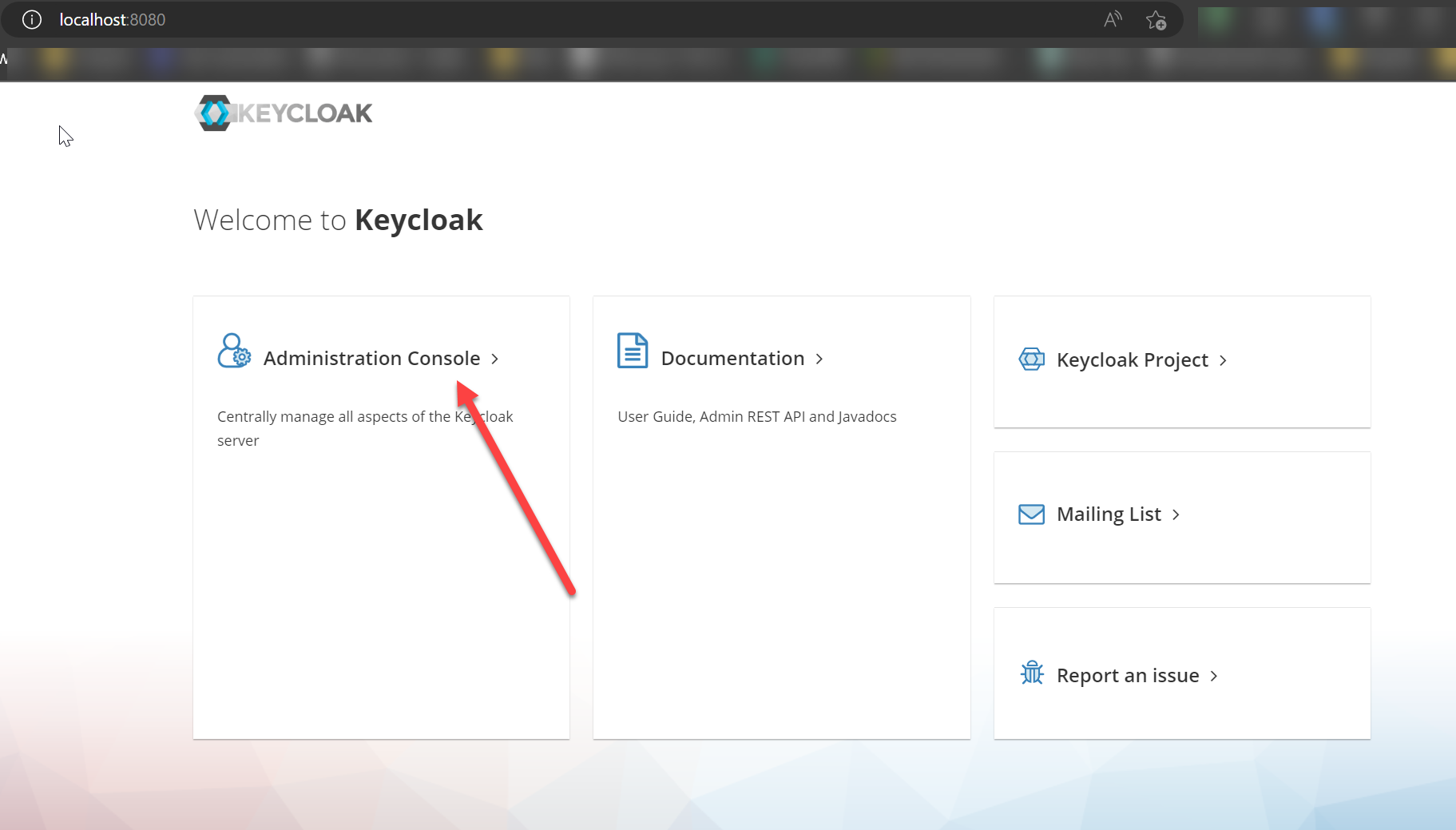
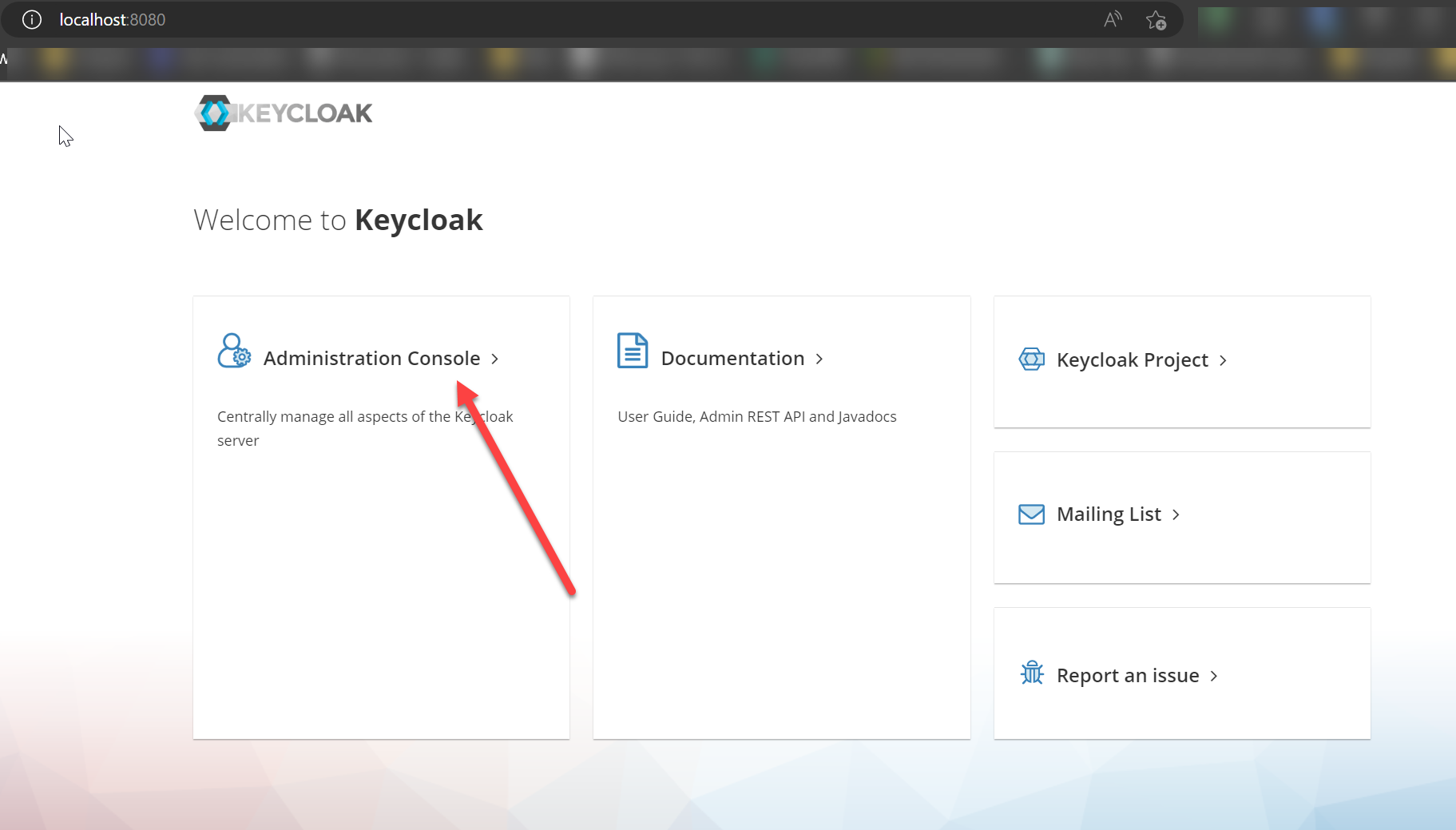
- Verknüpfung starten und keycloak ist unter der Adresse http://localhost:8080 erreichbar. Dort einen neuen Admin User anlegen
2. Keycloak einrichten
- Keycloak Administarion console aufrufen über http://localhost:8080

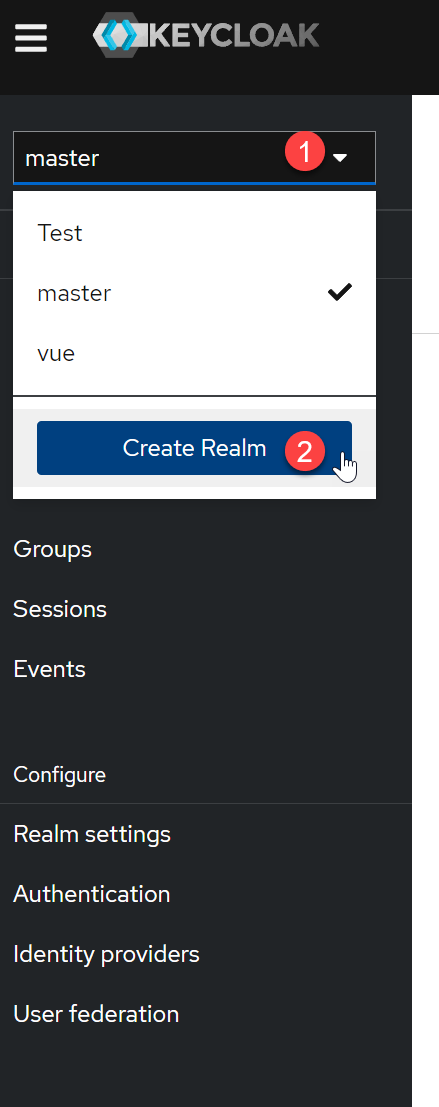
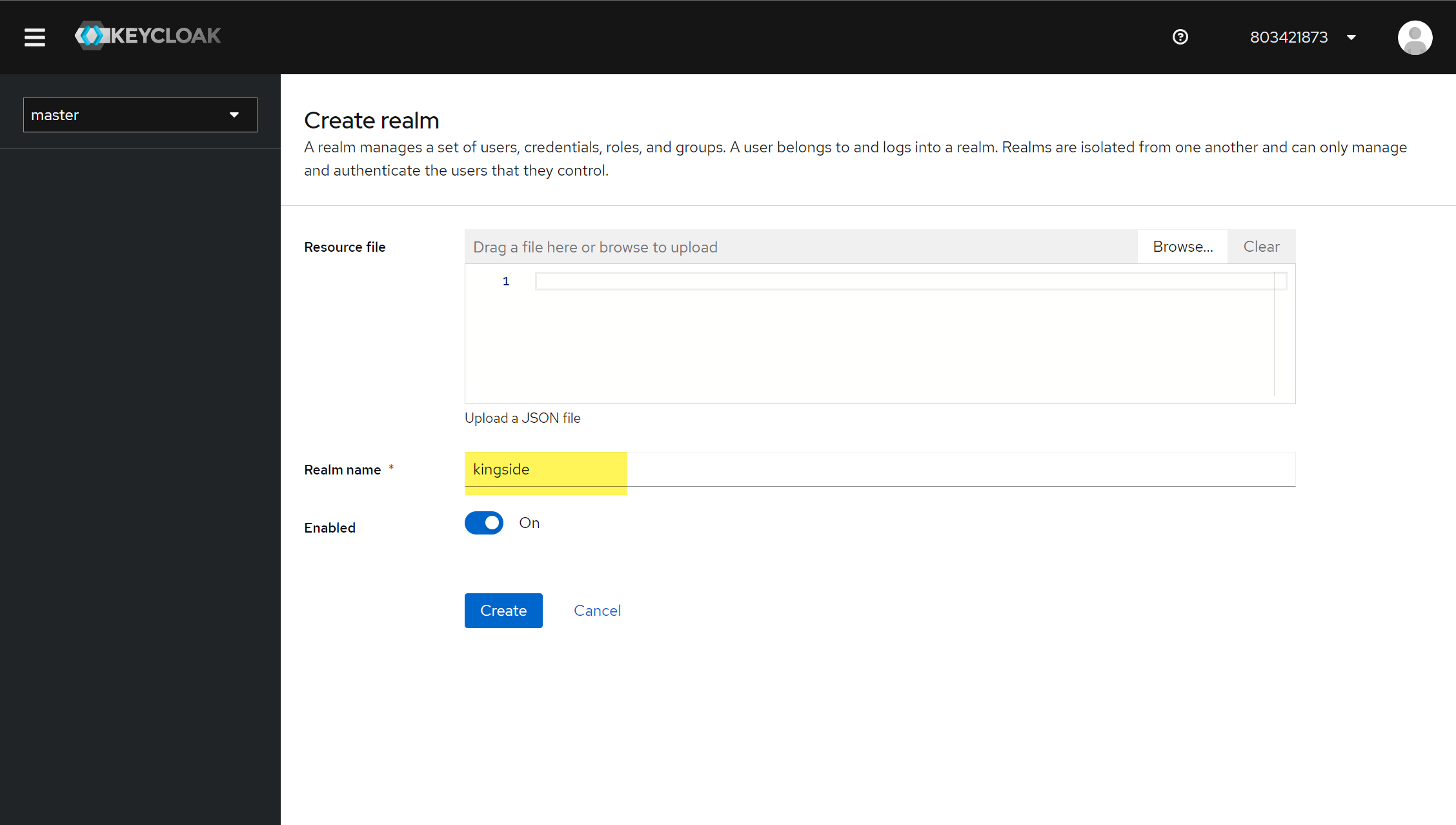
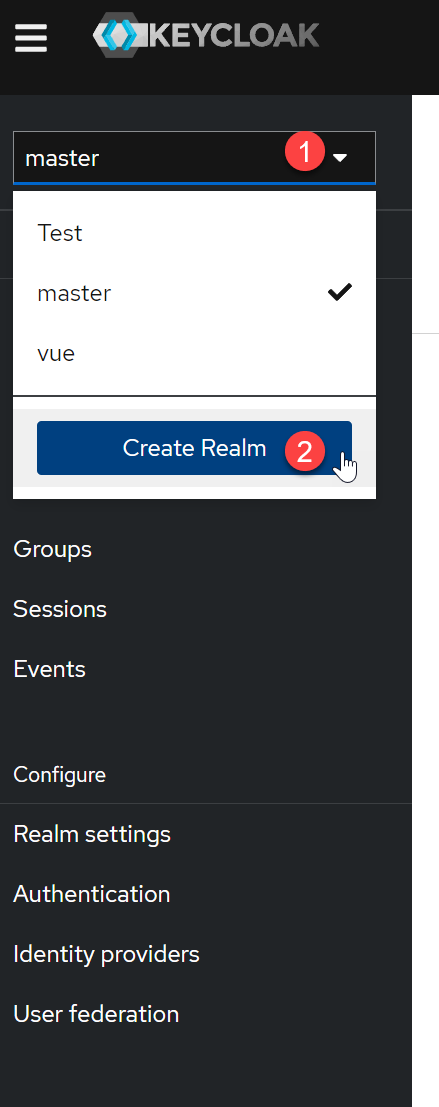
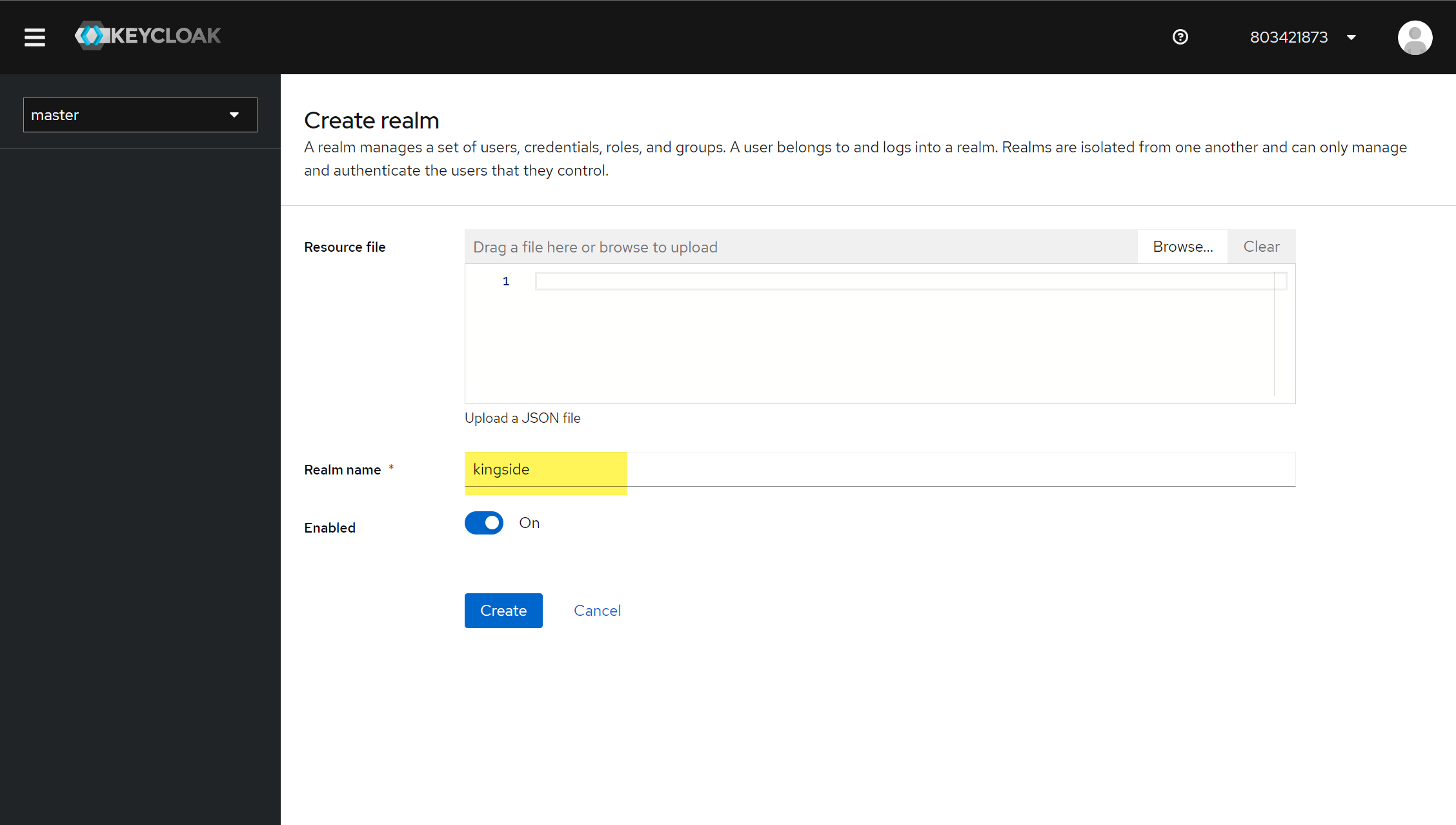
- Neuen realm erstellen und nur Realm name eintragen. Wichtig! Keine Sonderzeichen benutzen


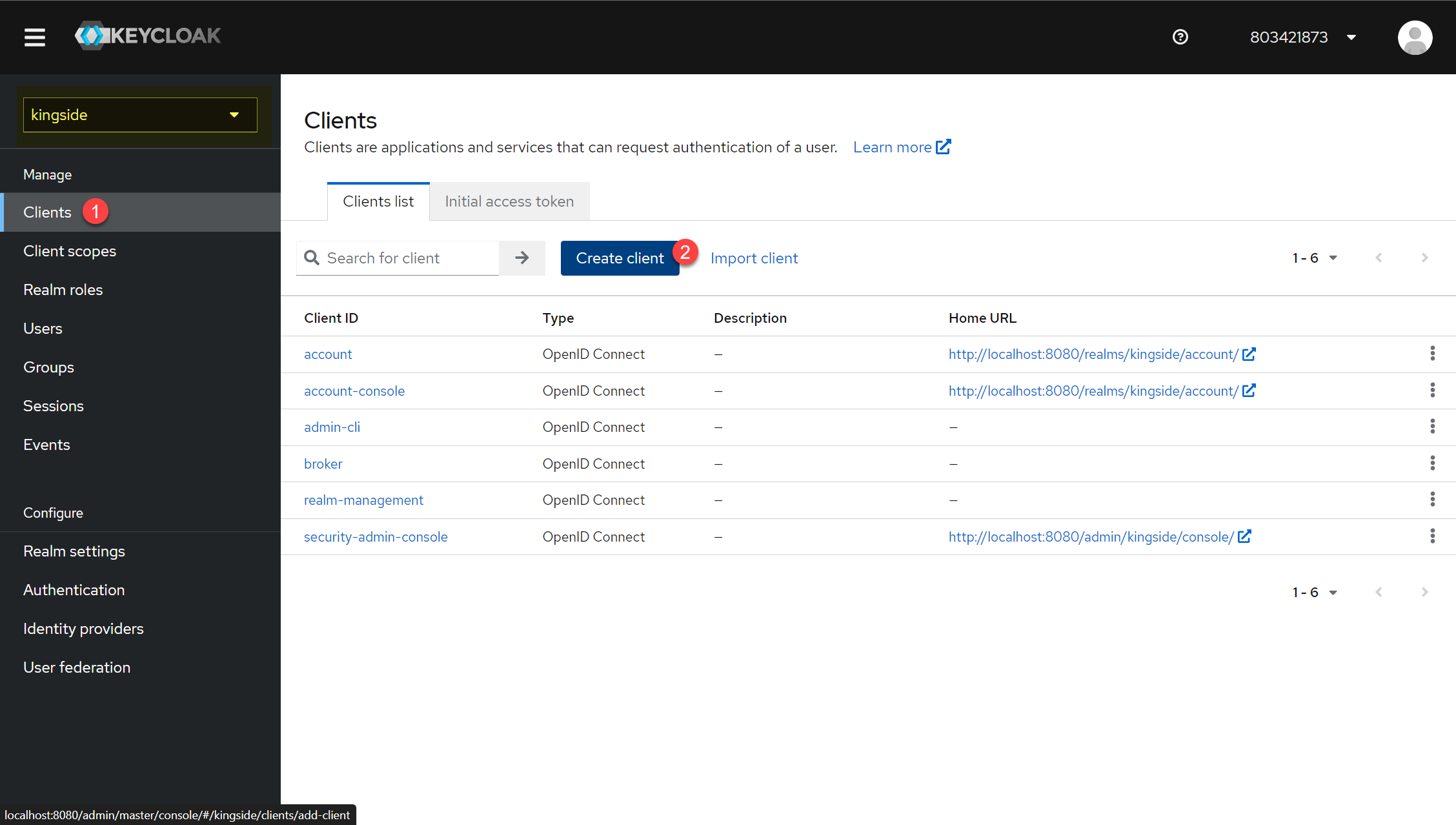
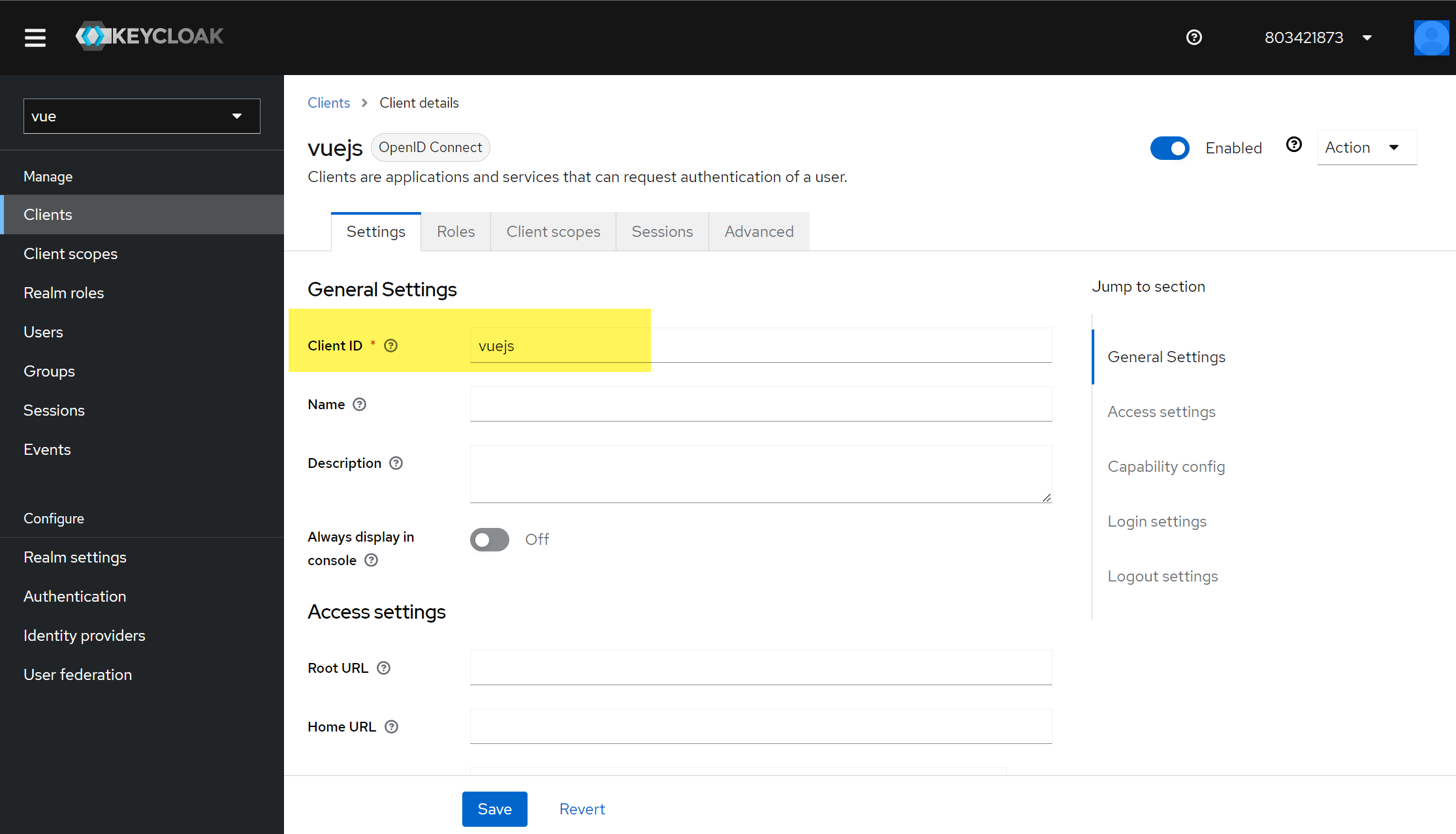
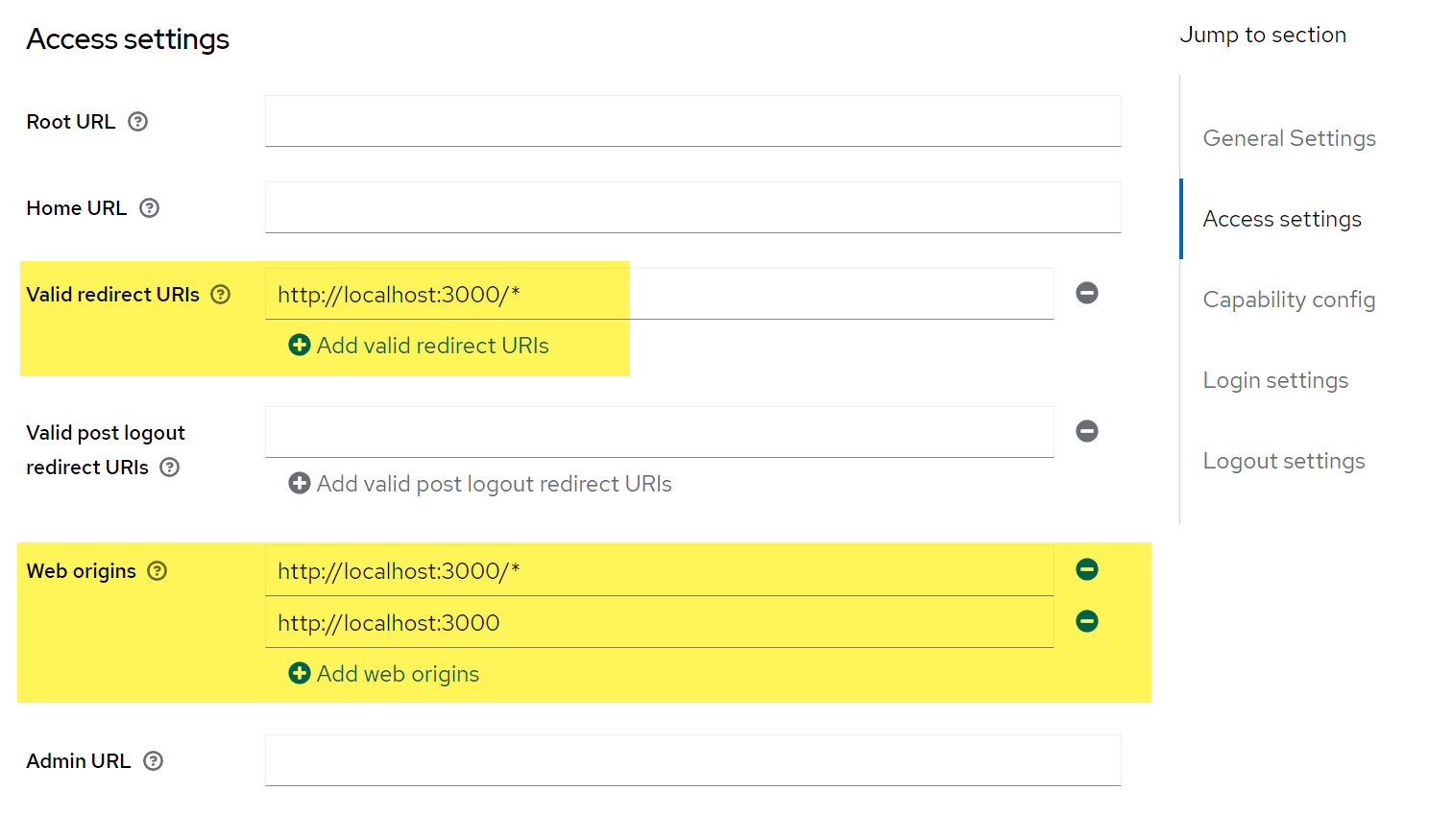
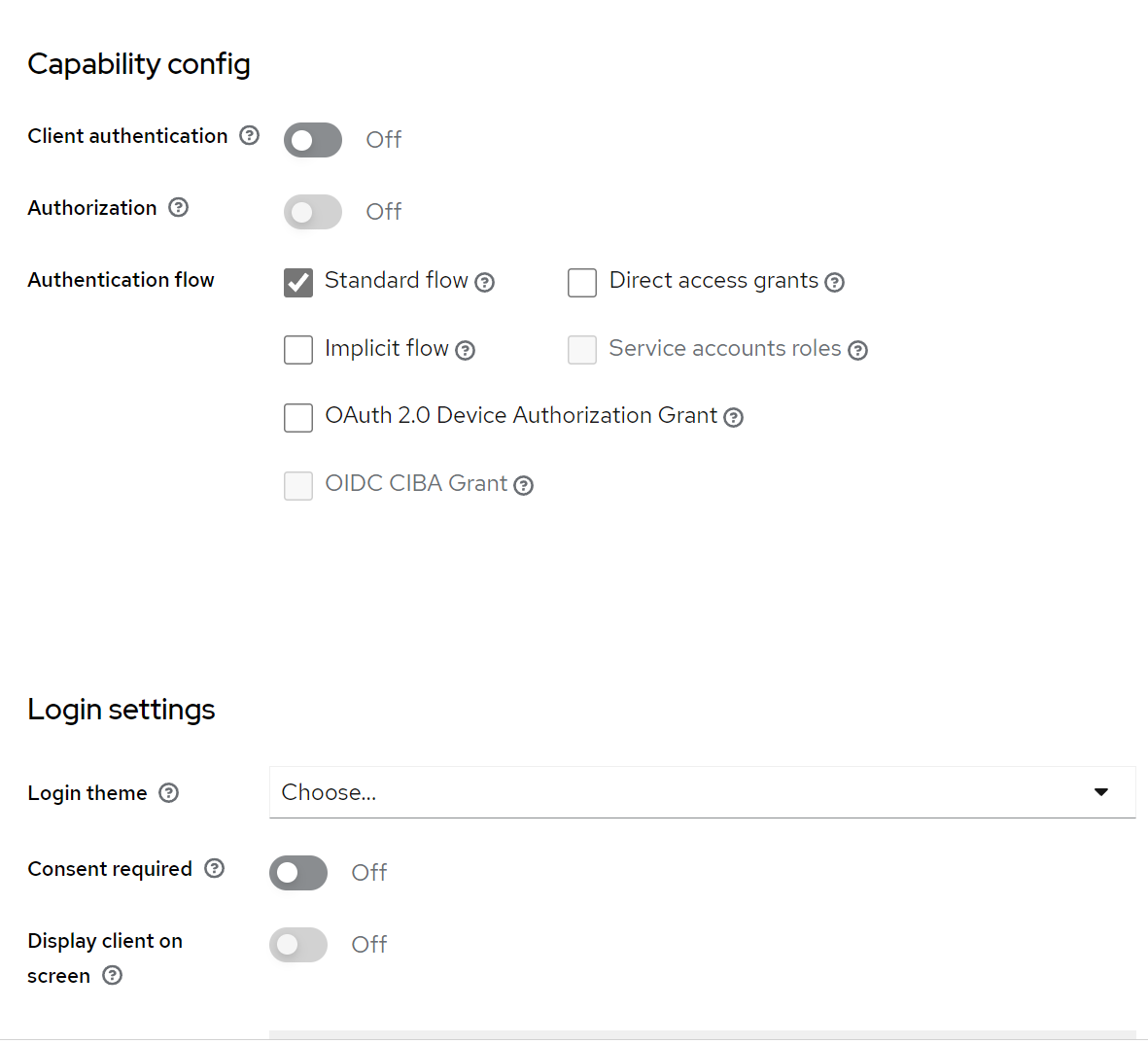
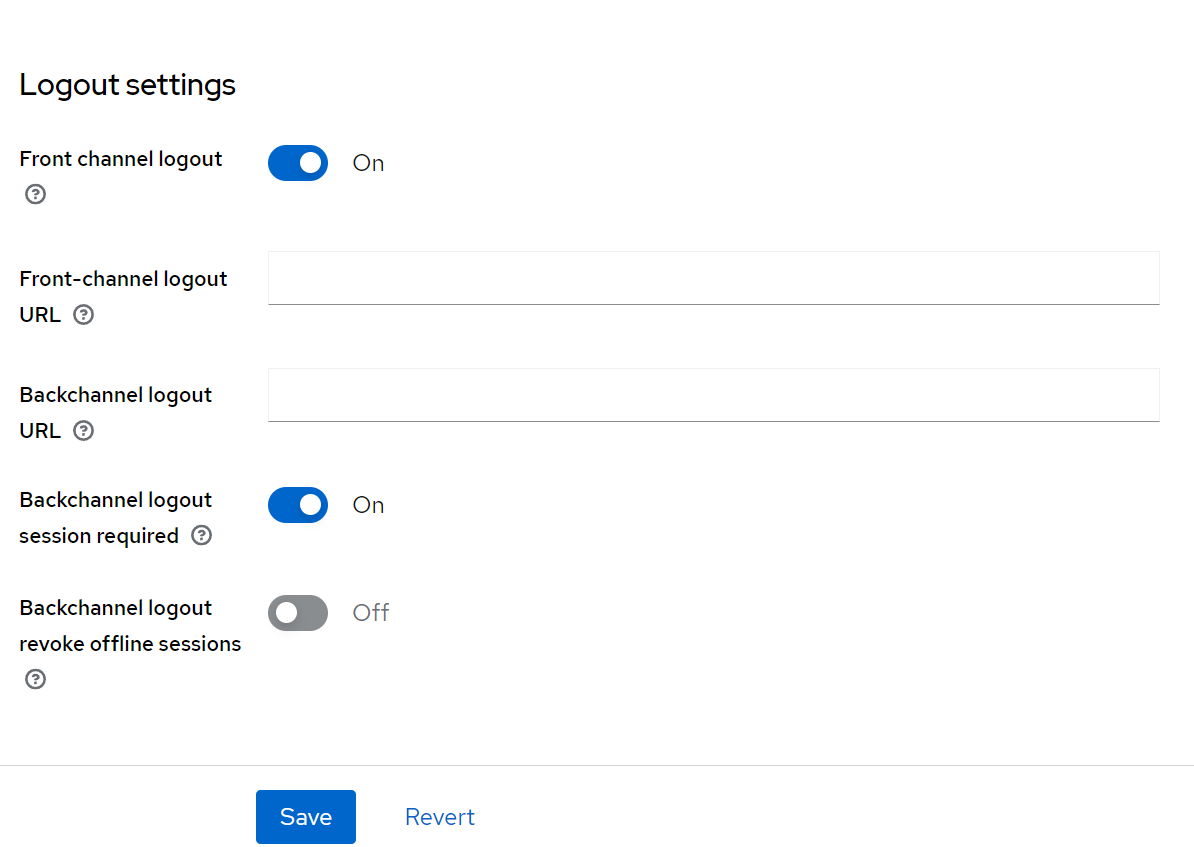
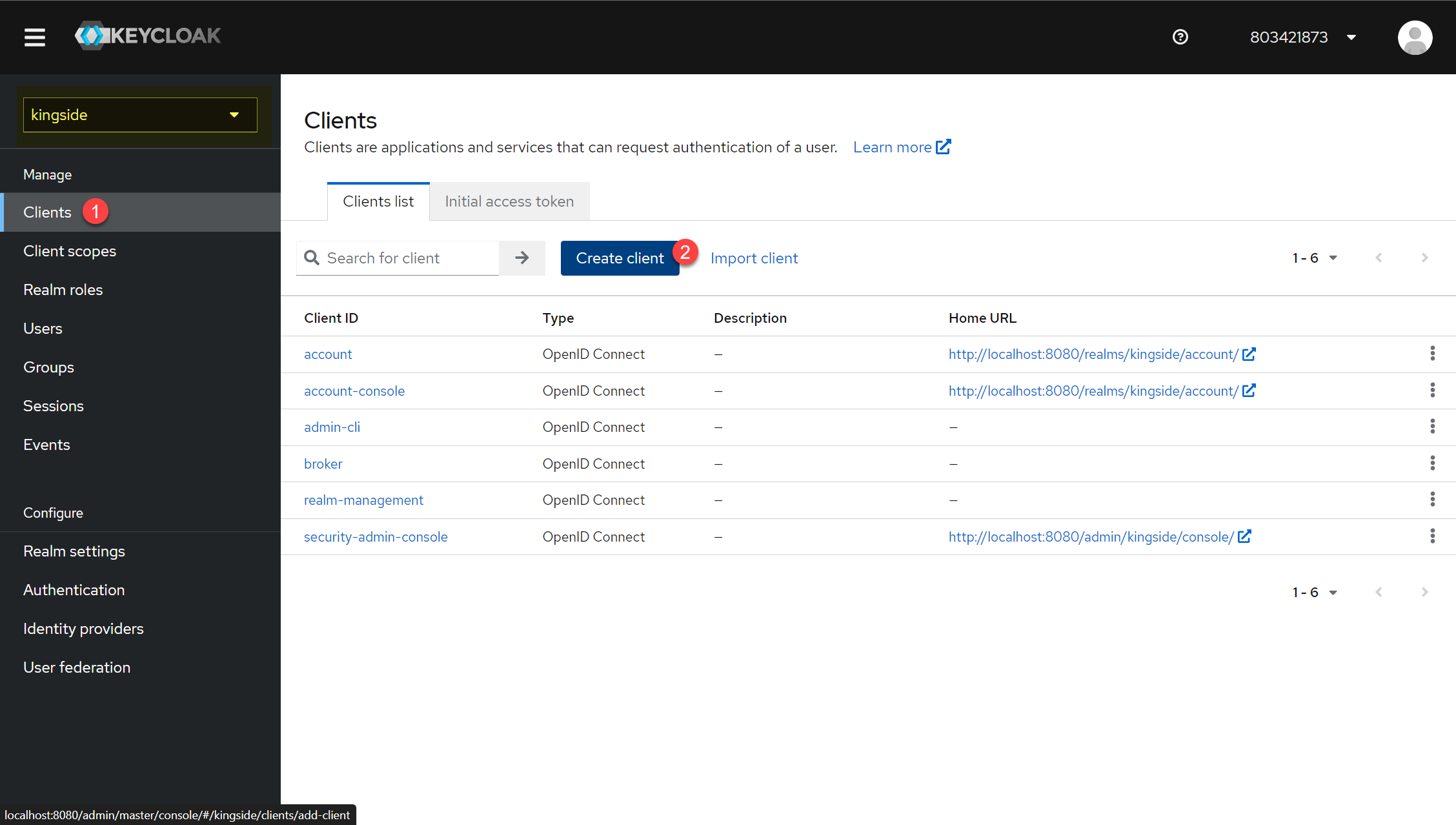
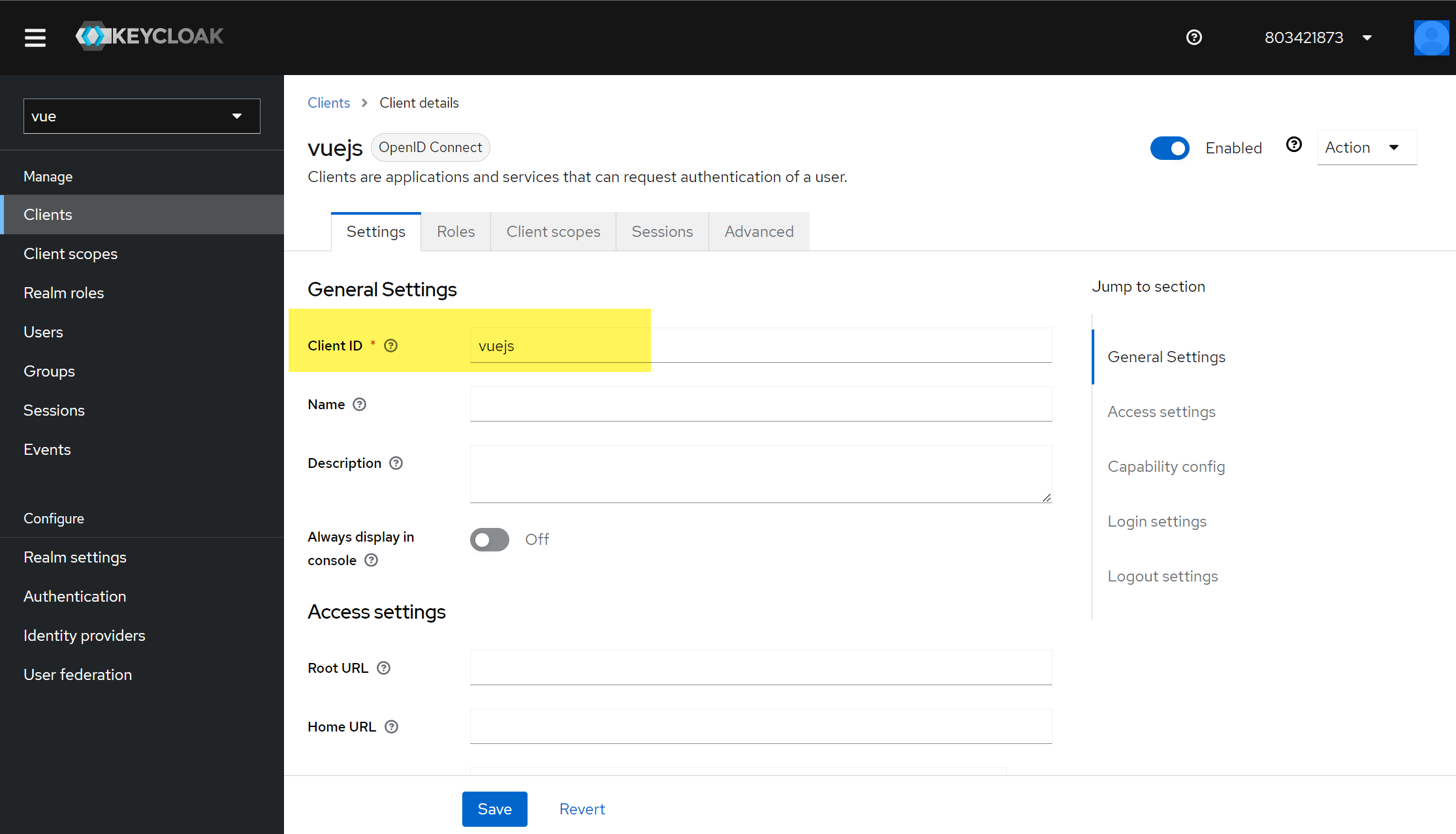
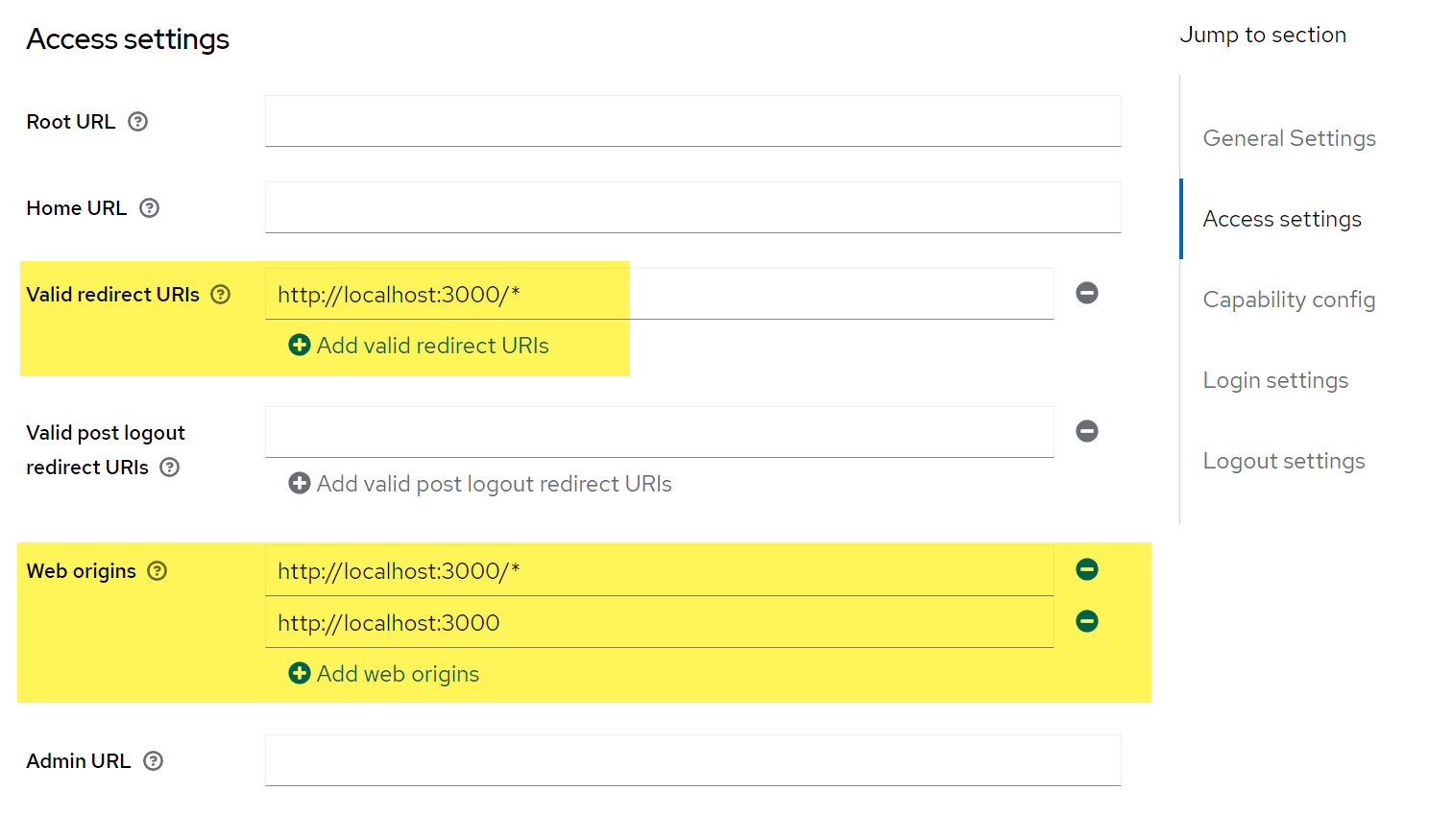
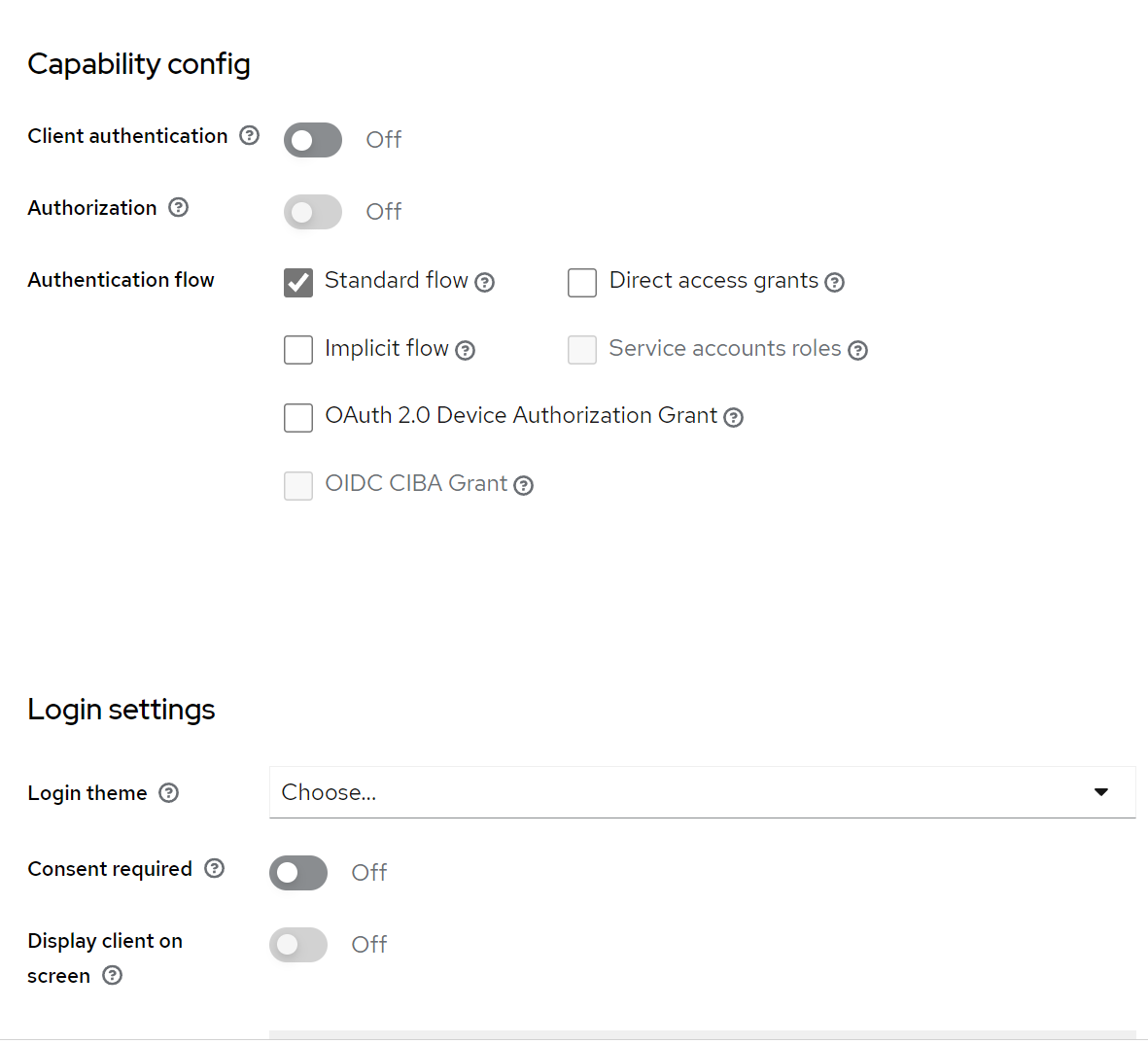
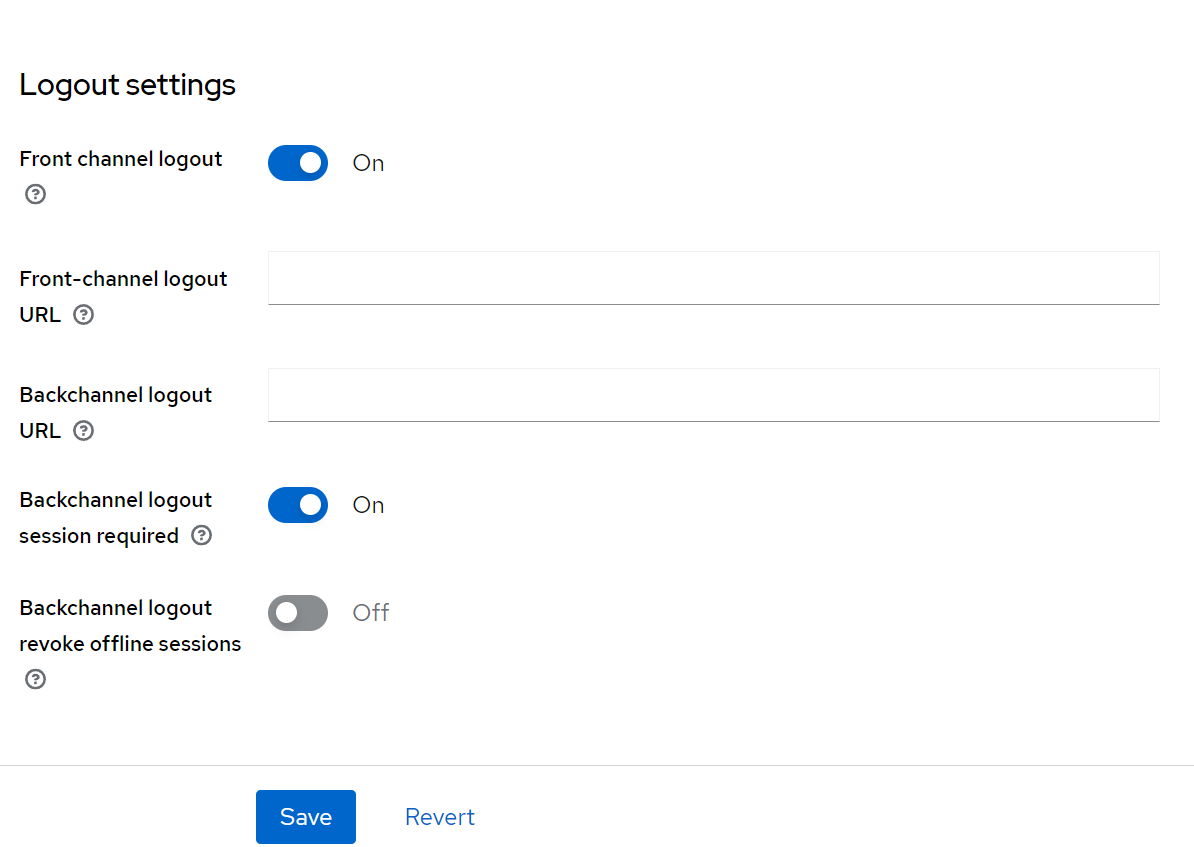
- Jetzt in dem angelegten realm einen neuen Client erstellen





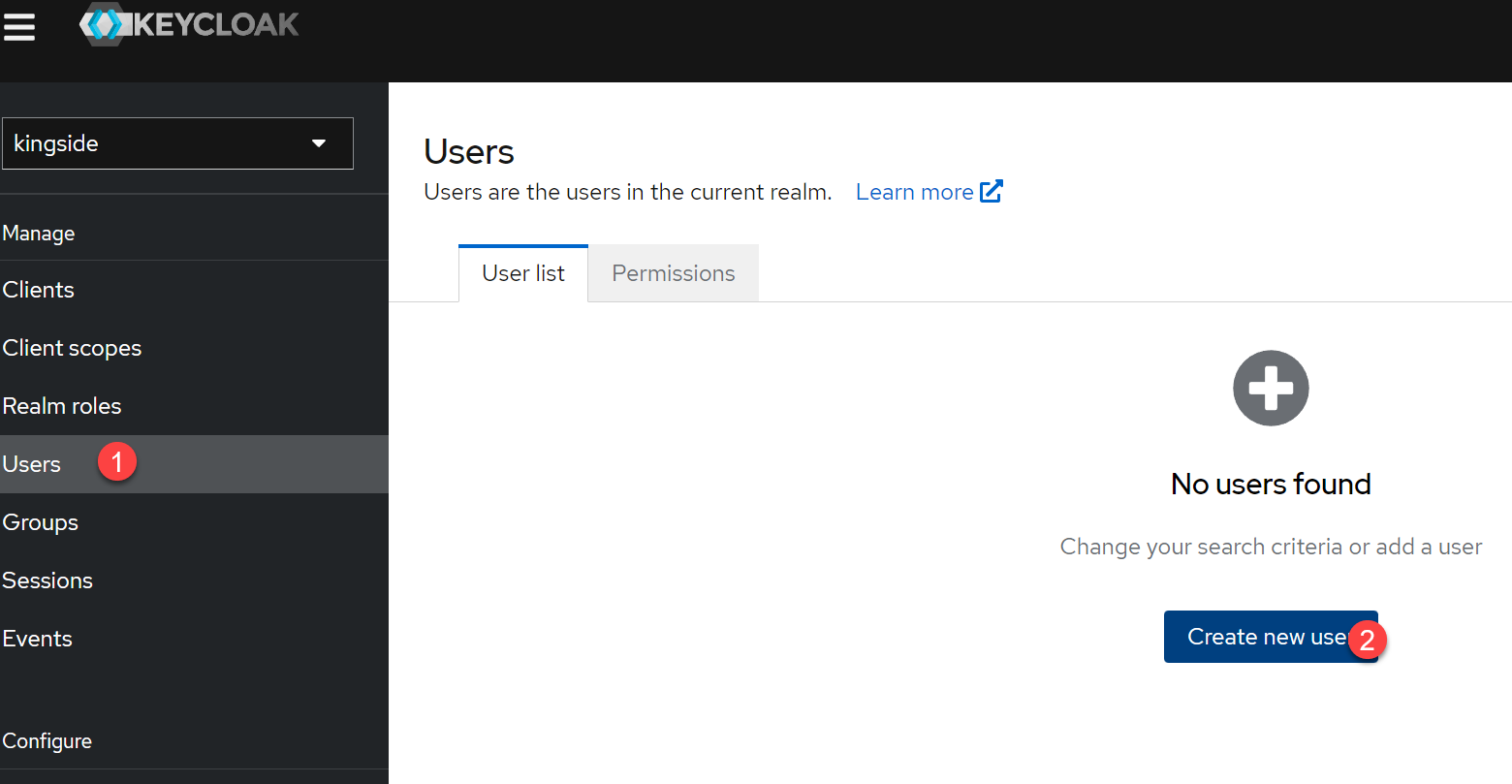
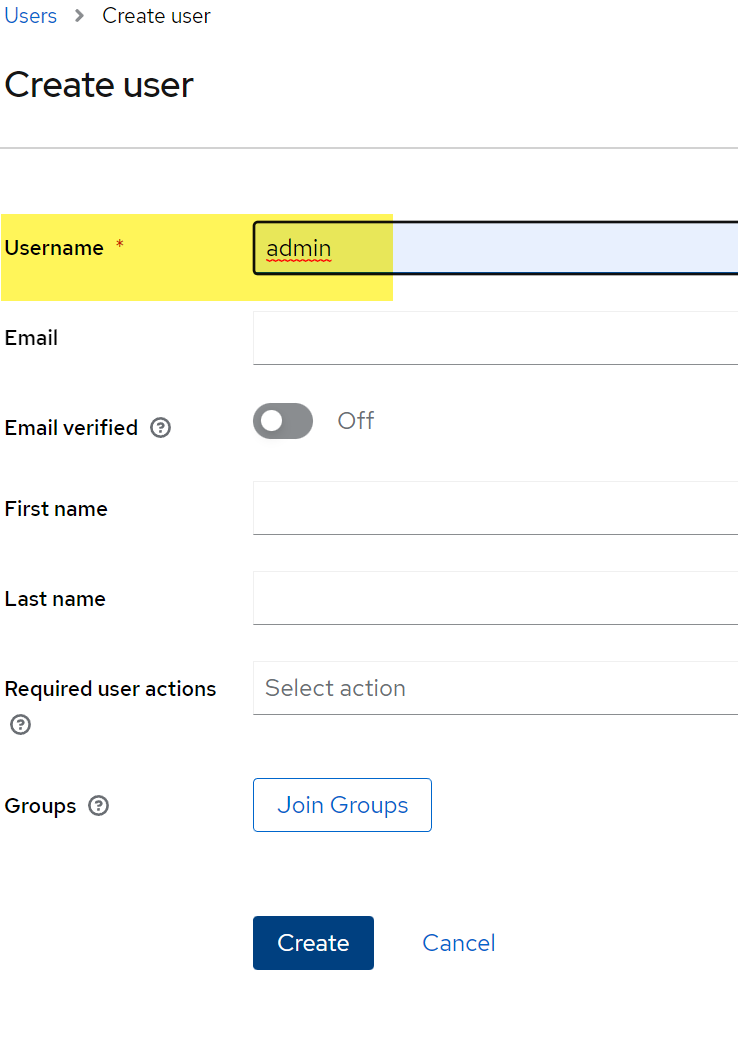
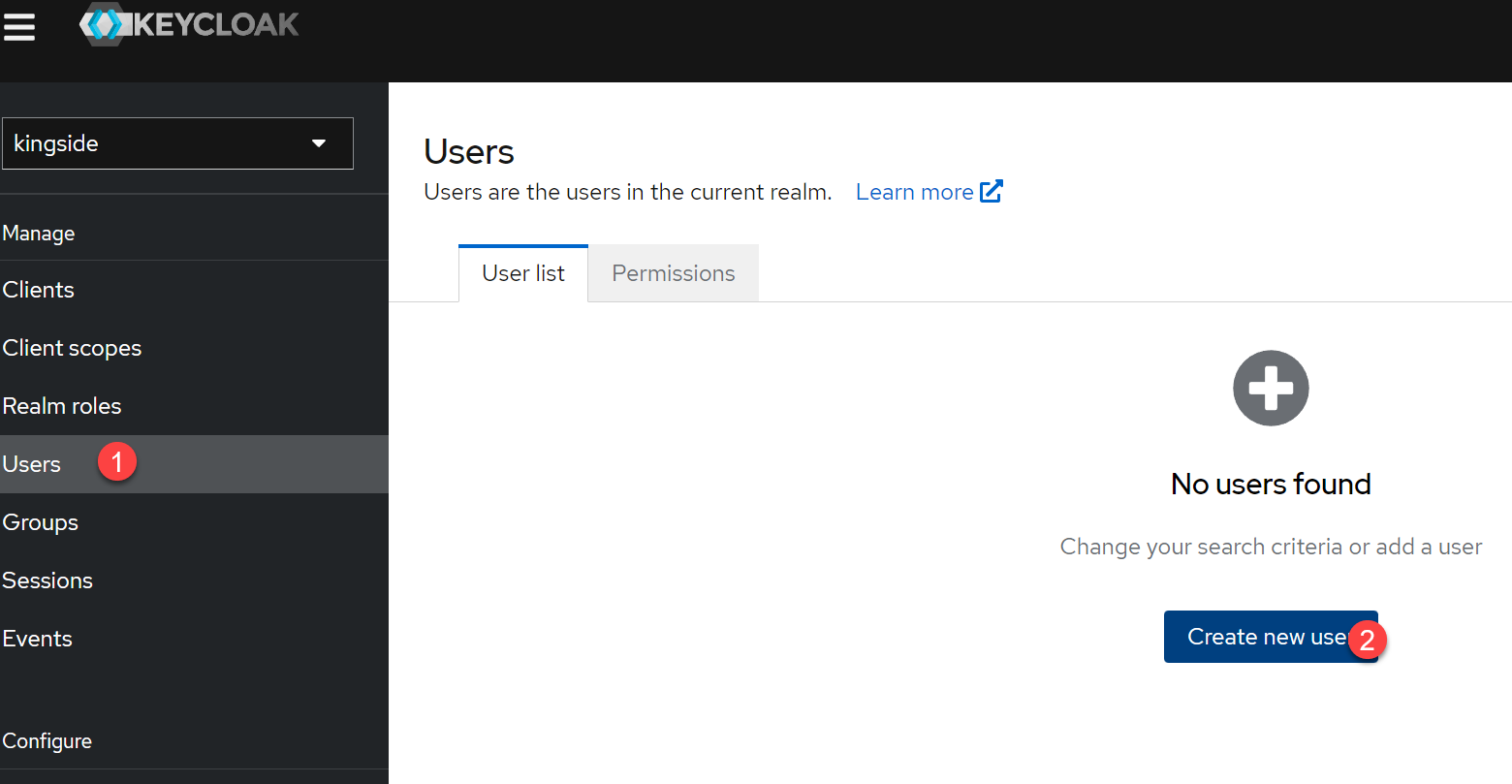
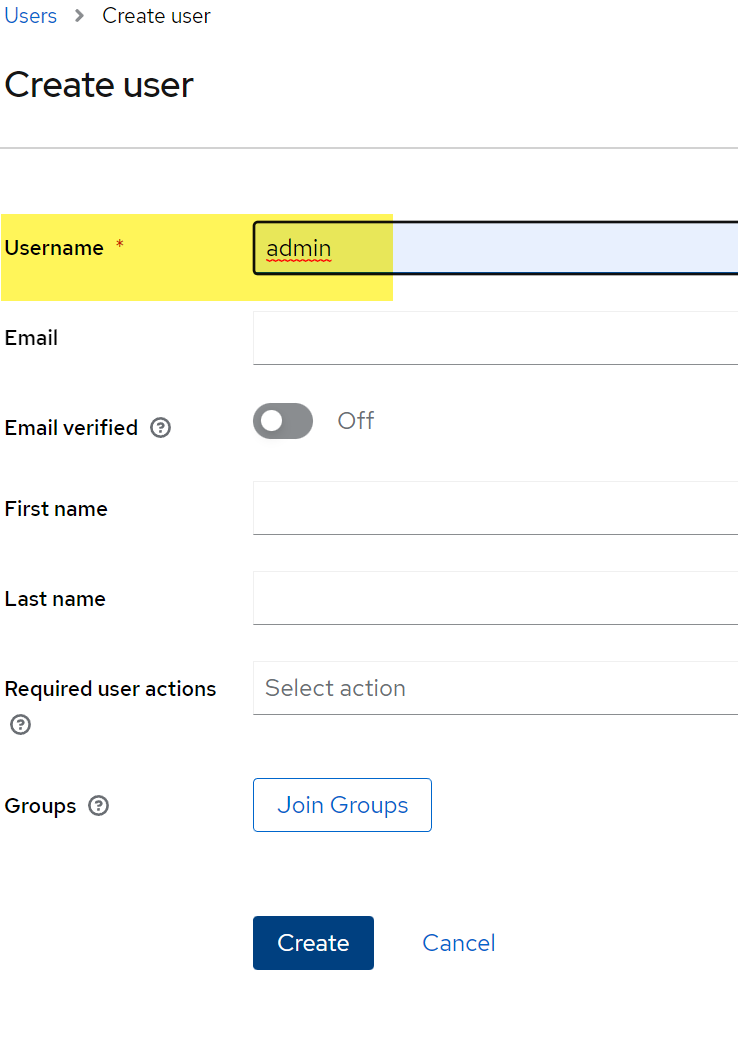
- User erstellen. Der Username reicht


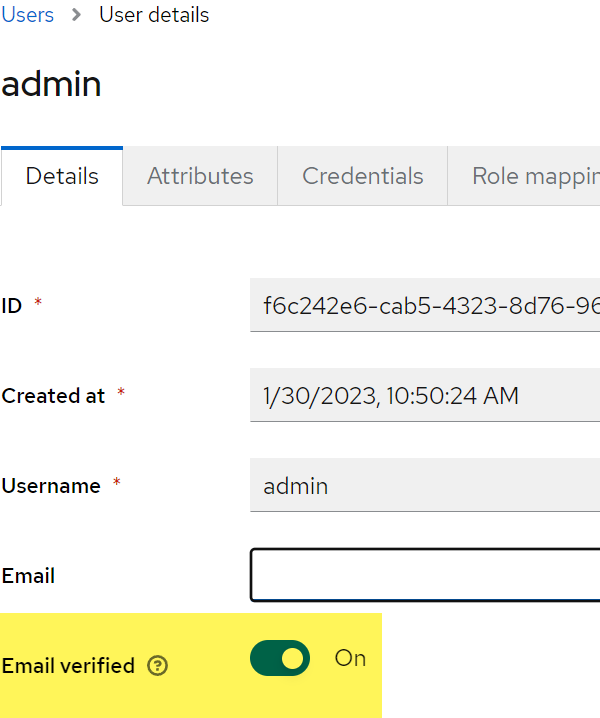
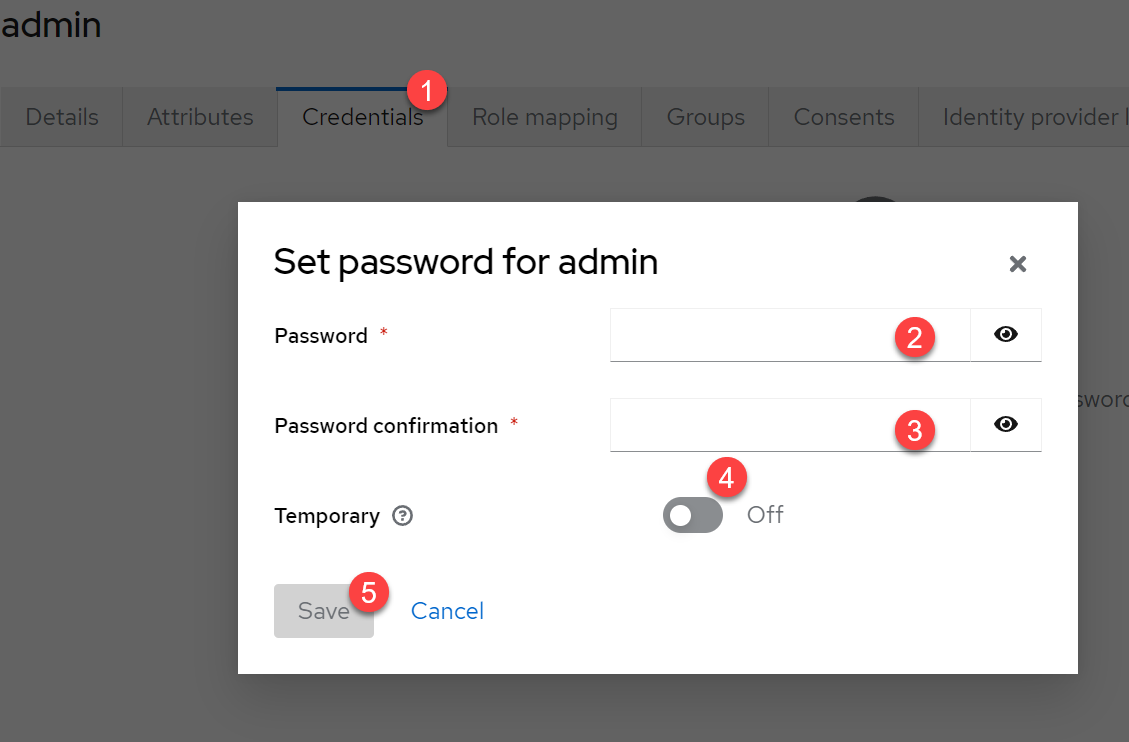
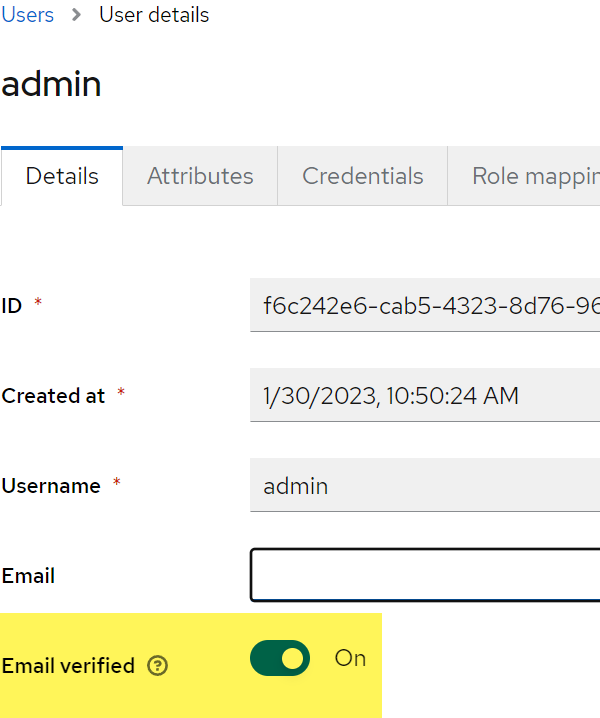
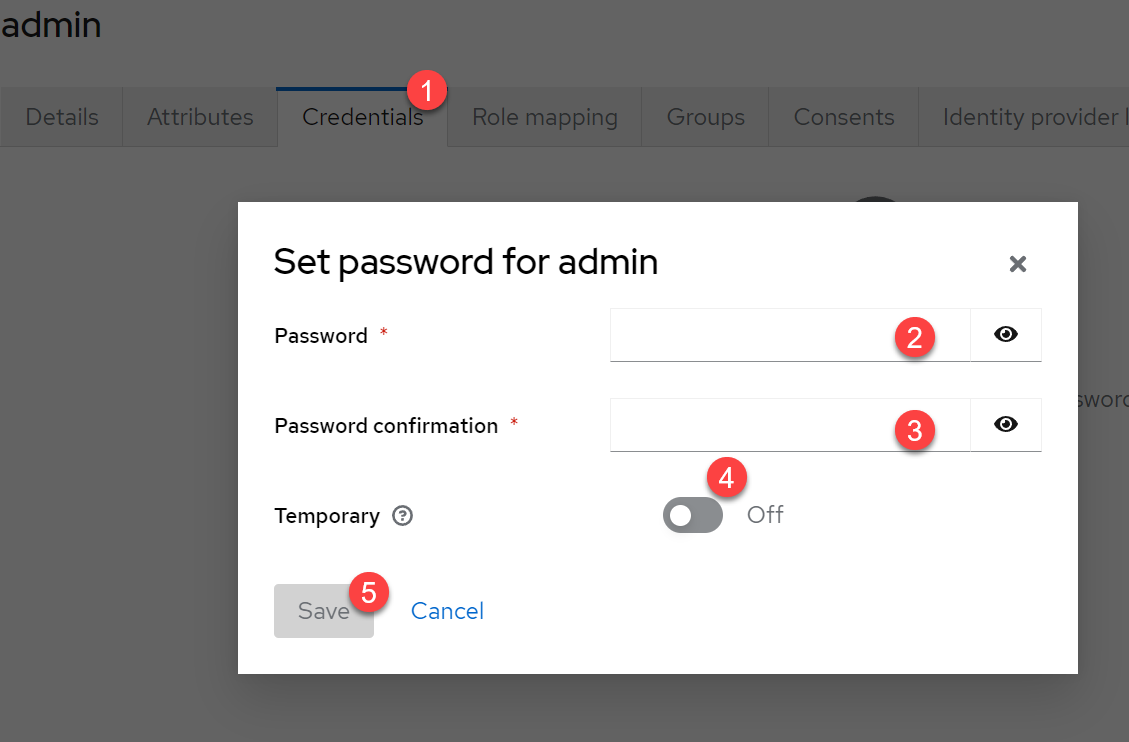
- Zu dem User wechseln und folgende Sachen um Credentials ergänzen


3. nuxt 3 App aufsetzen
Installiertes nodeJs und pnpm sind Voraussetzung
- Visual studio Code starten und das prime-vue starter repository clonen: https://github.com/sfxcode/nuxt3-primevue-starter.git
- Verzeichnis auswählen wo die repo hin soll und mit öffnen bestätigen
- Wir wechseln zum Terminal und installieren sidebase nuxt-auth. Zur Zeit des Schreibens existiert auch eine 0.4.0 alpha Version. Diese Version verursacht aber Fehler mit Keycloak.:
[crayon-6767a5ffa18d6198353160/]
- nun in der nuxt.config.ts die modules ergänzen und nuxt mitteilen, dass Autorisierung auf jeder Seite gelten soll:
[crayon-6767a5ffa18da024127722/]
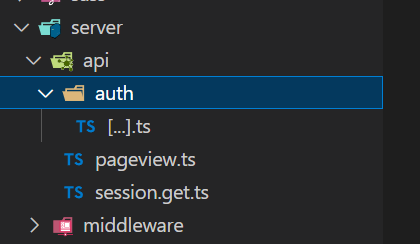
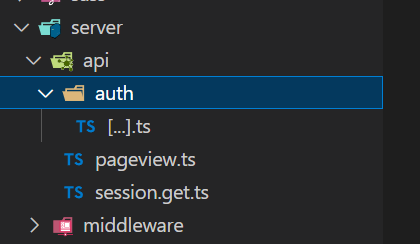
- Jetzt muss unter server 2 Dateien erstellt werden:
 1. server\auth\[…].ts
1. server\auth\[…].ts
[crayon-6767a5ffa18dc722489250/]
und 2. server\api\session.get.ts
[crayon-6767a5ffa18dd356668406/]
- Eine weitere Datei muss angelegt werden für die Umgebungsvariablen: .env
[crayon-6767a5ffa18de720971265/]
Lasst euch ein Secret irgendwo generieren. Dieser String ist nur für Demozwecke!!!
Wichtig ist, dass die lokale Adresse mit 127.0.0.1 angegeben wird. localhost oder 0.0.0.0 kann nicht aufgelöst werden. In den Url ist der real name enthalten.
Weitere Links
Schritt für Schritt Anleitung zur lokalen Einrichtung von Keycloak und einer Vue Applikation:
Security in Vuejs 3.0 with authentication and authorization by KeyCloak Part 1 | by Nicolas Barlatier | Dev Genius
Documentation Nuxt-Auth von Sidebase:
Quick Start · sidebase
Nuxt-Auth wurde von Next-Auth portiert. Fehlende Dokumentation kann hier nachgelesen werden:
Introduction | NextAuth.js (next-auth.js.org)
Ich nutze das prime-vue starter Paket, welches nuxt 3 inkludiert hat. Ich kann das Paket jeden nur empfehlen!
sfxcode/nuxt3-primevue-starter: Build your VUE.js App with Nuxt3 . First Class PrimeVUE support. Formkit Validation included. (github.com)
Für OAuth und OpenId Connectt gibt es Debugger. Der Author ist Nathon aus dem YouTube Video weiter oben.
OAuth 2.0 debugger (oauthdebugger.com)
OpenID Connect debugger (oidcdebugger.com)
Keycloak Dokumentation:
Documentation – Keycloak