Emmet ist PlugIn für ganz viele Editoren wie Notepad++, mit dem man ganz schnell HTML coden kann. Klar muss man sich auch hier die Syntax erlernen, doch dies lohnt sich.
Beispielweise kann man aus
[crayon-6769009ede2ae073900426/]
folgendes generieren lassen
[crayon-6769009ede2b1778743868/]
Downloaden kann man das ganze im Marketplace: https://marketplace.visualstudio.com/items?itemName=MadsKristensen.ZenCoding
Weitere Syntax kann man hier nachschauen: https://docs.emmet.io/
Für Visual Studio wird dann, wenn man im HTML-Editor auf ein <div> klickt, alle anderen divs- lila markiert.
Wer das nicht mag, kann dies folgend ausschalten:
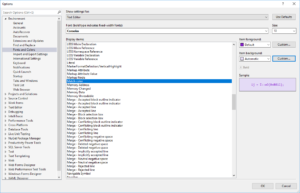
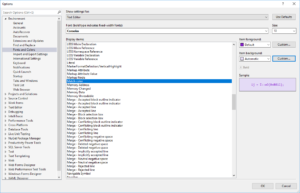
Tools -> Options -> Environment -> Fonts and Colors
Oben im Reiter auf Text Editor und Match color suchen
auf der rechten Seite unter Item background auf Automatic stellen