Die DockerCLI und DockerEngine sind Freeware und OpenSource, im Business Bereich muss die Docker Desktop Anwendung erworben werden. Um Docker nutzen zu können, braucht man nicht unbedingt Docker Desktop. Auch wenn Docker Desktop einem bei der Einrichtung vieles einfacher macht. Hier soll eine Schritt für Schritt Anleitung folgen
Alle Schritte nutzen PowerShell oder meine Empfehlung „Windows Terminal Canary“
WSL (Windows-Subsystem für Linux )
Über WSL läuft eine Linux distro unter Windows.
hat man noch kein WSL installiert, kann über diesen Befehl eine Distro ausgewählt werden. Standard ist Ubuntu, ich nutze hier debian.
[crayon-6766e20e813ef390643427/]
um WSL zu installieren gibt man folgenden Befehl ein
[crayon-6766e20e813f3853650144/]
Da das Linux System CPU und RAM Resourcen verbraucht, kann man diese einschränken. Dazu wird eine .wslconfig Datei im Userverzeichnis erstellt
[crayon-6766e20e813f4909599679/]
In Windows Explorer %UserProfile% eingeben und die erstellte .wslconfig optional bearbeiten:
[crayon-6766e20e813f5413541633/]
jetzt wsl eingeben und wir befinden uns in der Kommandozeile von Linux
Als erstes sollte man die distro aktualisieren
[crayon-6766e20e813f7536686729/]
Optional: WSL Image verschieben
Es kann Sinnvoll sein, die WSL Images nicht im Standard Verzeichnis zu haben. Daher kann die WSL Image jederzeit umziehen.
- Name des WSL-Images bestimmen. In meinem Fall ist es „Debian“:
[crayon-6766e20e813f8575697890/]
- als tar exportieren:
[crayon-6766e20e813f9269072327/]
- In WSL das image lösen:
[crayon-6766e20e813fa969405642/]
- 2 Verzeichnisse erstellen. Mein neues Verzeichnis ist D:\Docker\wsl
[crayon-6766e20e813fb098864377/]
- WSL herunterfahren:
[crayon-6766e20e813fc496854995/]
- Import starten: wsl –import Debian
[crayon-6766e20e813fd198020461/]
- Neues Image starten:
[crayon-6766e20e813fe215317016/]
- Optional:
[crayon-6766e20e81400614986187/]
Docker installieren und einrichten
Zunächst werden benötigte Repositories für das Generieren von Zertifikaten installiert und dann docker selbst. Wichtig: Die Zeilen hier unten so wie die sind nacheinander, Zeile für Zeile kopieren. Nicht mehrere Zeilen miteinander in das Terminal einfügen. Aufforderungen mit Y und Enter bestätigen
[crayon-6766e20e81401217814519/]
[crayon-6766e20e81402440101485/]
Docker Daemon starten. Wenn der nicht weiter geht, Terminal schließen und neuen Terminal mit wsl starten
[crayon-6766e20e81403566034247/]
Docker müsste jetzt installiert sein. (optional) Das testen wir, indem wir ein hello-world container laufen lassen:
[crayon-6766e20e81404936013420/]
Damit unser aktueller User nicht immer sudo eingeben muss, können wir ihn zu der Gruppe der Docker Administratoren hinzufügen. Evtl. ist die Gruppe bereits vorhanden, dann Meldung ignorieren.
[crayon-6766e20e81405419268400/]
Um sicherzustellen, dass Docker bei jeden Neustart läuft, folgende Befehle ausführen:
[crayon-6766e20e81406070532990/]
Damit auch der dockerd nach dem Start läuft, muss man ein script einfügen. systemctl kann man mit WSL leider nicht nutzen.
Wir legen fest, dass wie sudo bei dem aktuellen Benutzer Benutzer gehandhabt werden soll. Nämlich soll für dockerd kein Passwort erfragt werden:
[crayon-6766e20e81407127689407/]
ganz unten folgendes hinzufügen und Benutzer gegeben falls anpassen:
[crayon-6766e20e81409854785268/]
Jetzt müssen wir die bash bearbeiten, damit nach reboot das Skript ausgeführt wird
[crayon-6766e20e8140a473324368/]
mit „Bild runter“-Taste kann man bis ganz unten blättern und dort folgenden Code einfügen. Mit Strg+X, dann Y und Enter wieder raus:
[crayon-6766e20e8140c257133305/]
Shell neustarten:
[crayon-6766e20e8140d927112458/]
WSL beenden:
[crayon-6766e20e8140e554335272/]
und WSL reboot:
[crayon-6766e20e8140f339858134/]
Falls das nicht geht, kann ein Windows Job eingerichtet werden, der wsl automatisch bei Windows Start ausführt
[crayon-6766e20e81410857891900/]
Unter Aufgabenplanung in Windows diesen Task als „Unabhängig von der Benutzeranmeldung“ konfigurieren. Sonst funktioniert dieser Task nicht
Linux Docker, Windows bekannt machen
Docker läuft nun auf unserer WSL Linux Maschine. Das nützt uns wenig, da wir in PowerShell nicht immer auf die WSL Linux Maschine zugreifen wollen. Wir wollen einfach docker eingeben und damit die docker Instanz auf der Linux Maschine meinen. Daher erstellen wir jetzt die Brücke.
Zuerst müssen wir das in Linux erlauben. Folgender Befehl öffnet einen Editor:
[crayon-6766e20e81411218919557/]
dort mit Strg+V folgendes einfügen:
[crayon-6766e20e81412761101524/]
Mit Strg+X , dann Y und Enter speichern
Mit exit beenden wir die WSL Kommandozeile
Jetzt muss unter Windows eine Umgebungsvariable für diesen Docker Host angelegt werden (Terminal muss als Admin laufen):
[crayon-6766e20e81413384813223/]
Docker CLI unter Windows installieren
Wenn man bereits choco nutzt, geht das easy mit
[crayon-6766e20e81414983469401/]
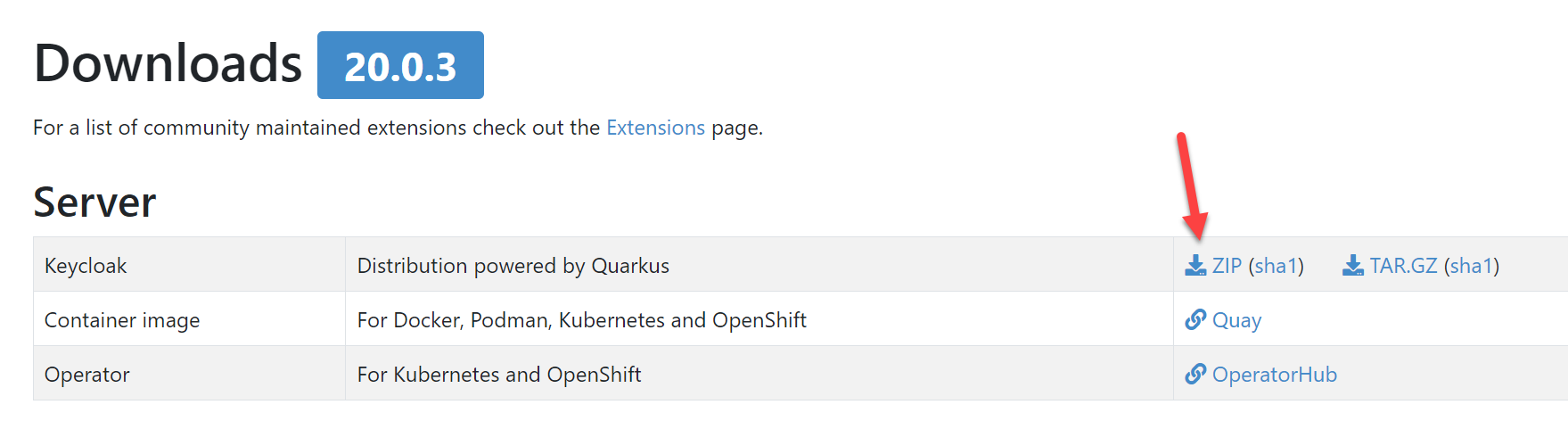
Ansonsten hier herunterladen:
https://download.docker.com/win/static/stable/x86_64/
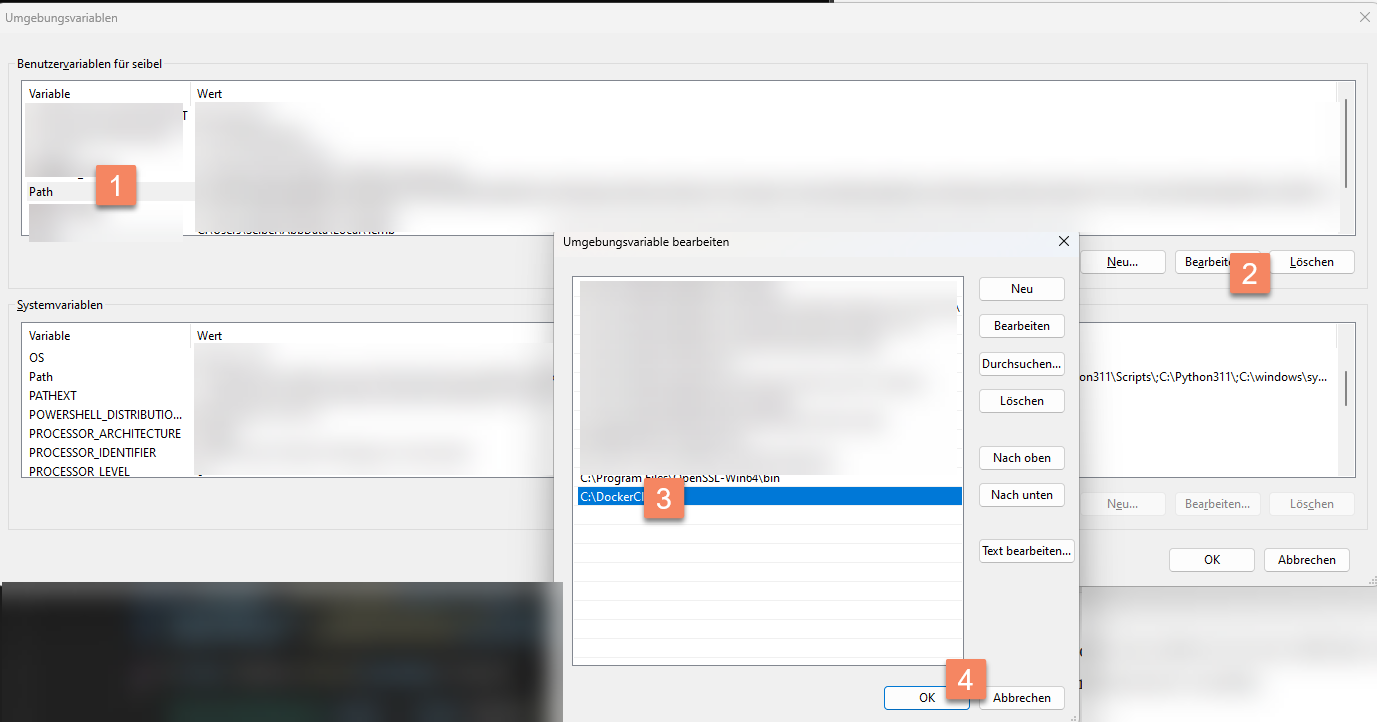
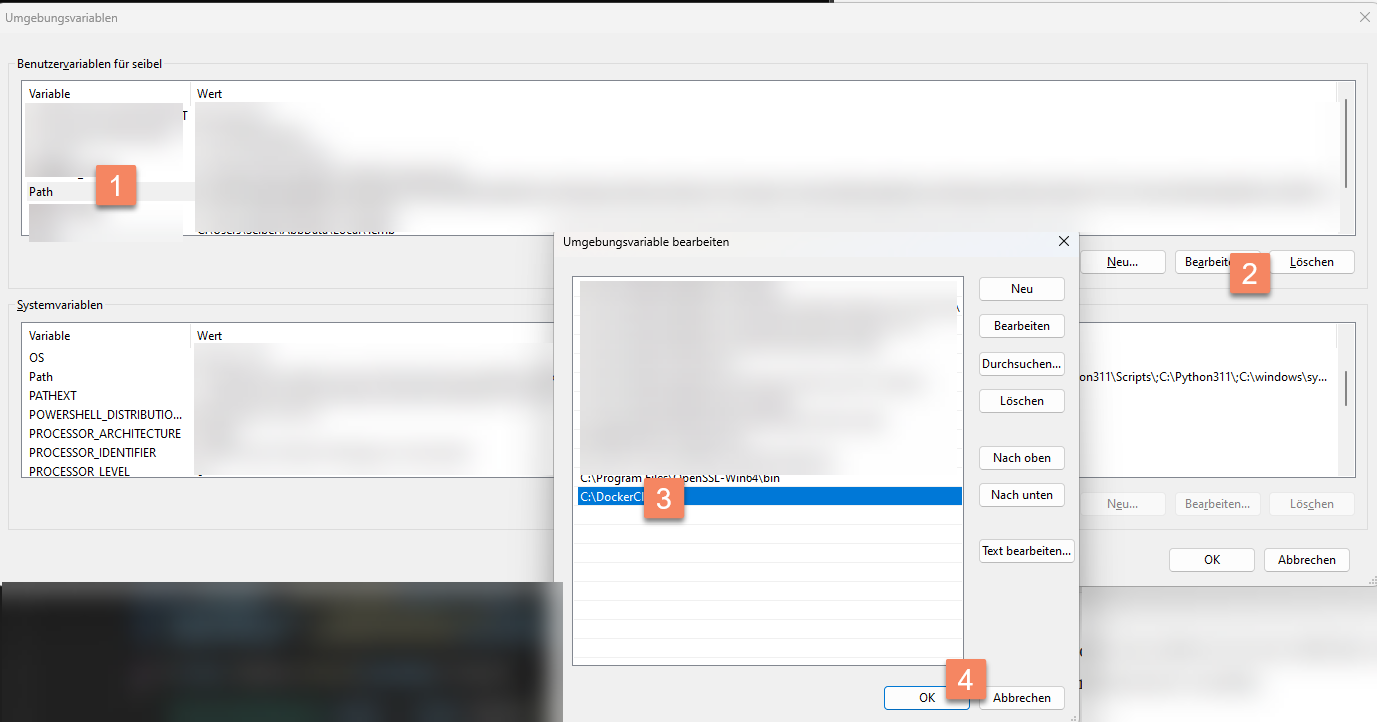
und unter einem Verzeichnis z.B. C:\DockerCli ablegen. Nun muss dieses Verzeichnis in den Umgebungsvariablen unter Path eingetragen werden

über folgenden Befehl müsste Docker nun aufrufbar sein
[crayon-6766e20e81415833659878/]
Man muss jetzt wissen, dass es nun 3 Ebenen gibt.
Windows -> WSL Linux -> Docker Container.
WSL hat für Windows automatisch ein mount in dem Ordner /mnt/ eingerichtet
Möchte man nun, dass der Container auf das Windows Verzeichnis C:\Temp bindet, so muss man stattdessen /mnt/c/Temp eingeben
Referenz:
Docker and WSL2 without Docker Desktop | by Romain Bruyère | Medium
files folders – Change the storage location of a WSL2 – Super User
How to automatically start the Docker daemon on WSL2 – NillsF blog
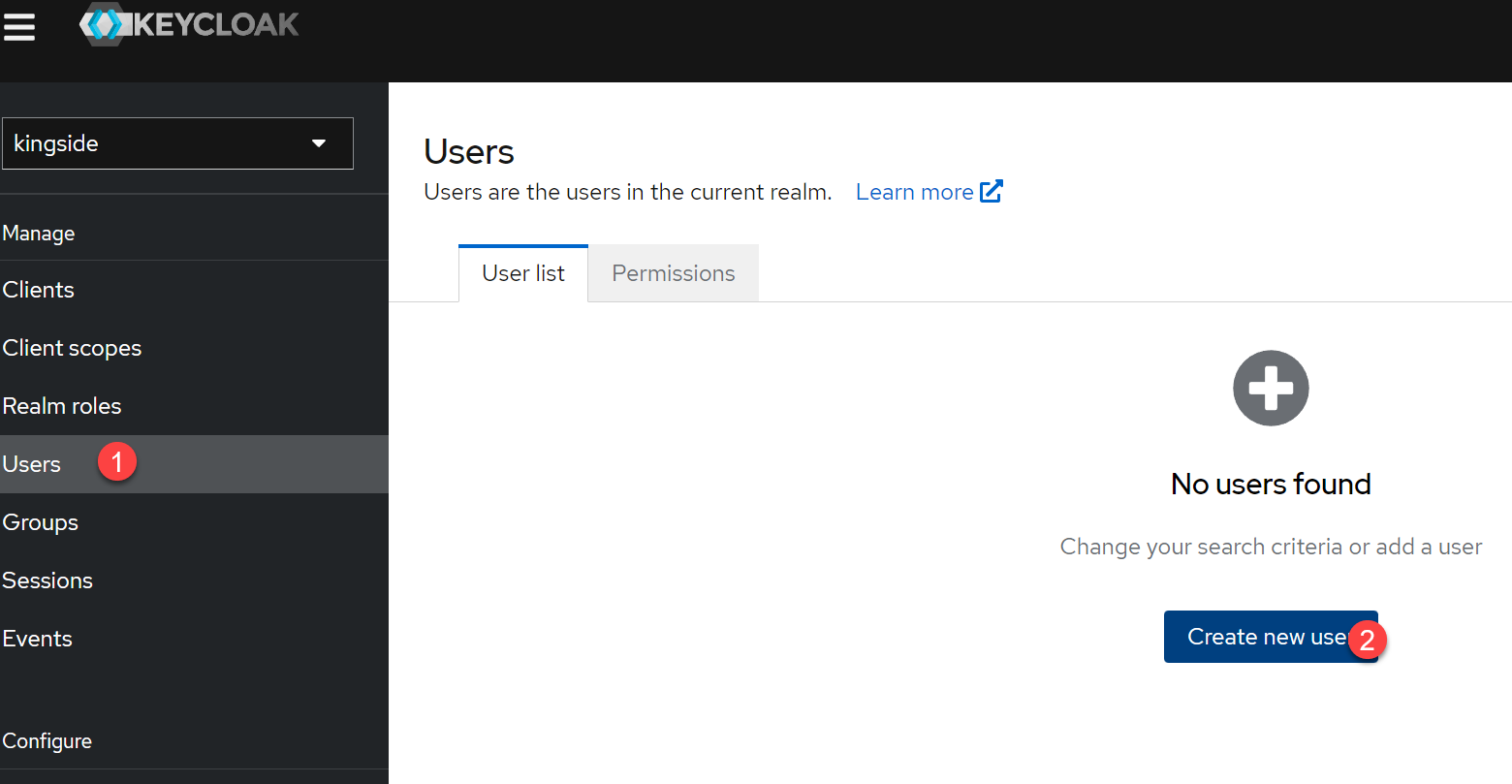
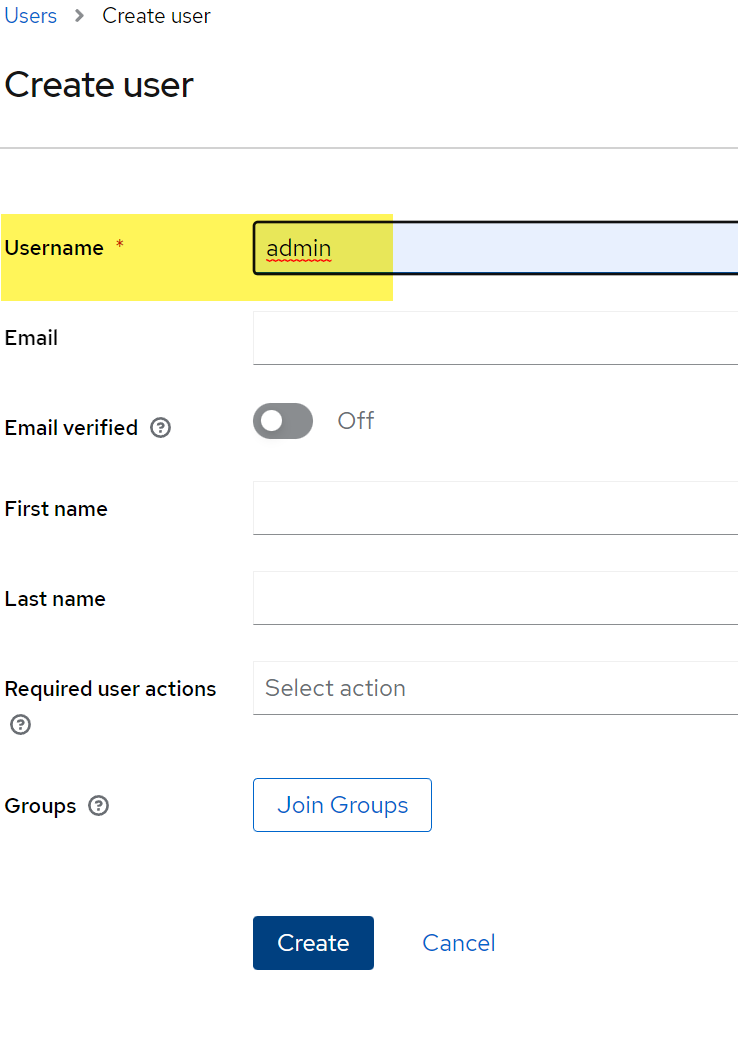
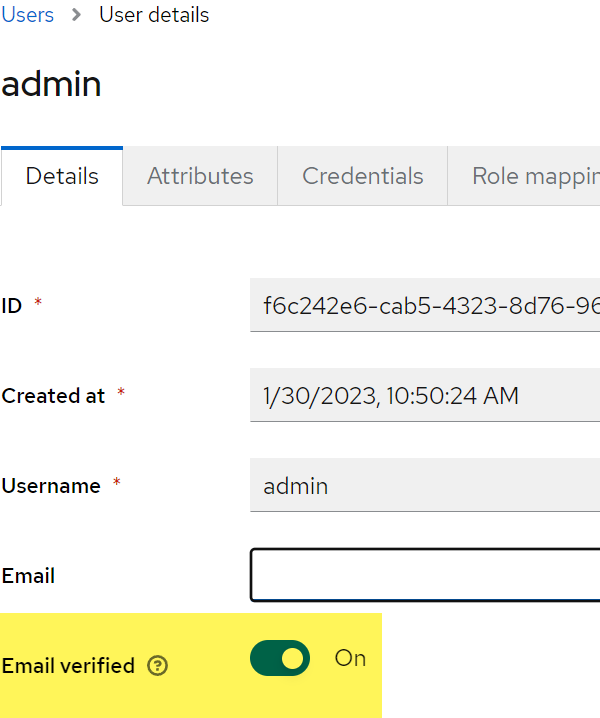
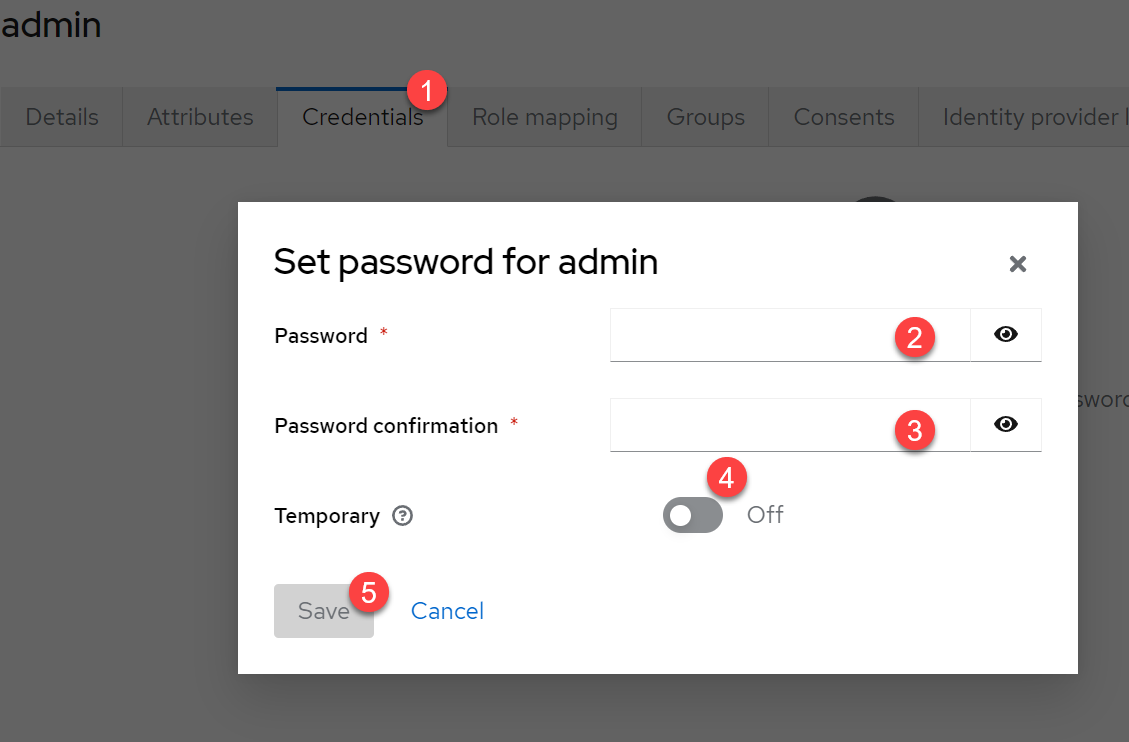
Portainer installieren mit SSL Zertifikat
Portainer über docker installieren
[crayon-6766e20e81416366830550/]
! Funktioniert noch nicht. Das Zertifikat wird vom Browser nicht anerkannt !
Zertifikat auf der Linux WSL erzeugen und das Zertifikat nach D:\Docker kopieren:
[crayon-6766e20e81417096306639/]