TSQL Mod – Eine DLL für schnelle SQL Server arbeiten
TSQLmod Download
Klasse db (Connection String)
benötigt in erster Linie die SQL Instanz. Nachdem das Objekt erfolgreich initialisiert wurde, wird auch gleichzeitig die Verbindung aufgemacht und die folgenden Methoden können genutzt werden.
LookUP(…)
gibt aus einem SQL Query den ersten Treffer der angegebenen Spalte als String wieder. Ideal um einen Wert aus der Datenbank auszulesen. Möglich ist es entweder die Spaltennummer oder den Spaltennamen anzugeben.
getRowList(…)
gibt eine List<string> oder generische List<T> von der angegebenen Spalte zurück. Man erhält quasi aus dem Select eine gewünschte Spalte
getRowStringBuilder(…)
ähnlich wie die getRowList(…) ist der Rückgabewert aber ein Stringbuilder, in welchen alle Zeilen einer selektierten Spalte enthalten sind.
getDynamicList(…)
erfordert eine Klasse welche dieselben Datentypen und Bezeichnung hat wie das SQL Select. Als Rückgabe erhält man man eine List<meineKlasse>, welche 1:1 so viele Elemente und Spalten hat wie das Sql Query. Das ganze arbeitet nicht mit Reflektionen, sondern nach dem Prinzip von diesem genialen Autor: KLICK
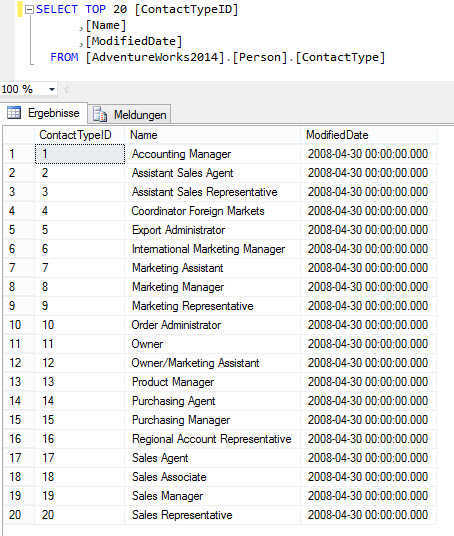
Dazu jeweils ein Beispiel. Ausgehend vom folgenden Select:

einem erstellten Objekt der Klasse db:
[crayon-67678ae1028f3606163442/]
und ein string mit folgendem select:
[crayon-67678ae1028fc257065427/]
LookUp(…)
[crayon-67678ae1028fd467204236/]
Antwort: 
getRowList(…)
[crayon-67678ae1028ff745979081/]
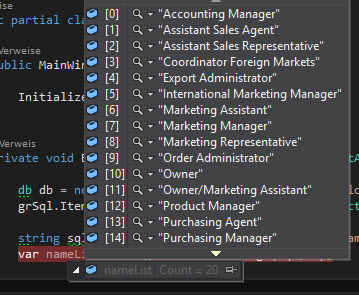
Antwort: 
getRowStringBuilder(…)
[crayon-67678ae102901731343549/]
Antwort: 
getDynamicList(…)
Wie oben bereits erwähnt, ist hierfür eine Klasse mit Propertys notwendig. Diese kann man ganz einfach auch mit den Methoden aus CreateClass – Klasse erstellen. Dazu weiter unten.
[crayon-67678ae102903143299580/]
dann kann man so eine dynamische Liste ganz einfach erstellen:
[crayon-67678ae102904491977492/]
diese Liste kann man nun z.B. einem Datagrid aus WPF zuordnen:
[crayon-67678ae102906831024392/]
[crayon-67678ae102907888911576/]
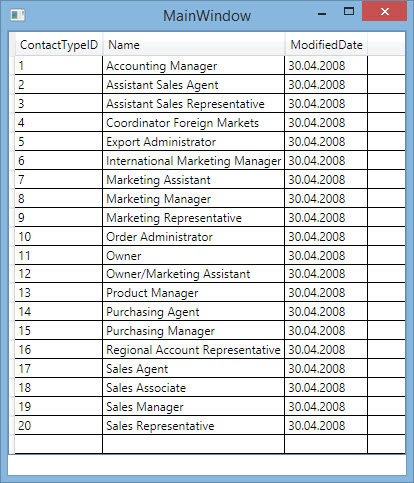
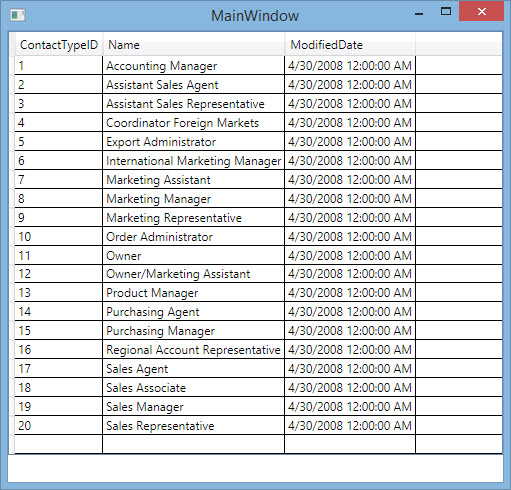
Das ganze sieht dann so aus:

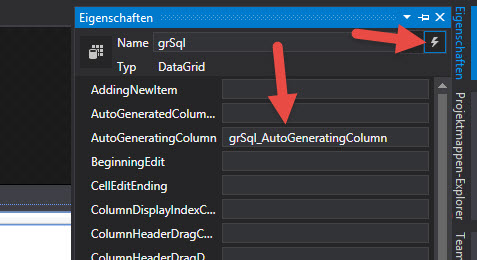
wem das Datumsformat stört, der kann dem Ereignis AutogeneratingColumn aus dem Datagrid eine Änderung des Datumsformates durchführen:

folgendes soll nun passieren, wenn das Ereignis eintrifft:
[crayon-67678ae102908309904315/]
Nun sieht das ganze so aus: