Klasse db (Connection String)
benötigt in erster Linie die SQL Instanz. Nachdem das Objekt erfolgreich initialisiert wurde, wird auch gleichzeitig die Verbindung aufgemacht und die folgenden Methoden können genutzt werden.
LookUP(…)
gibt aus einem SQL Query den ersten Treffer der angegebenen Spalte als String wieder. Ideal um einen Wert aus der Datenbank auszulesen. Möglich ist es entweder die Spaltennummer oder den Spaltennamen anzugeben.
getRowList(…)
gibt eine List<string> oder generische List<T> von der angegebenen Spalte zurück. Man erhält quasi aus dem Select eine gewünschte Spalte
getRowStringBuilder(…)
ähnlich wie die getRowList(…) ist der Rückgabewert aber ein Stringbuilder, in welchen alle Zeilen einer selektierten Spalte enthalten sind.
getDynamicList(…)
erfordert eine Klasse welche dieselben Datentypen und Bezeichnung hat wie das SQL Select. Als Rückgabe erhält man man eine List<meineKlasse>, welche 1:1 so viele Elemente und Spalten hat wie das Sql Query. Das ganze arbeitet nicht mit Reflektionen, sondern nach dem Prinzip von diesem genialen Autor: KLICK
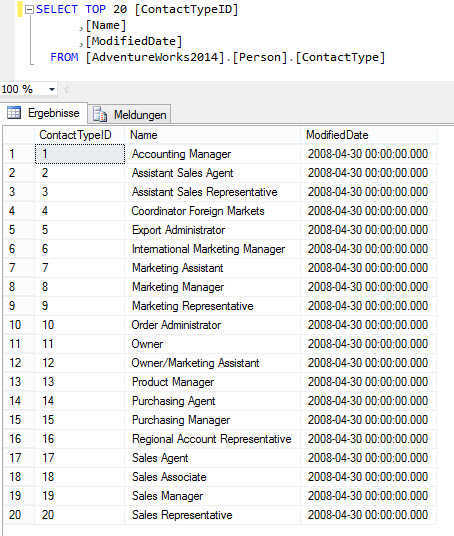
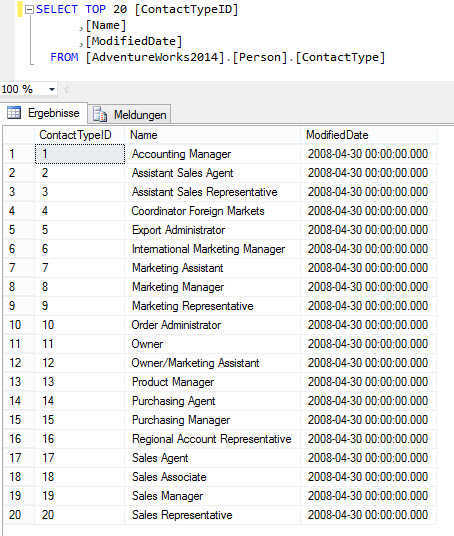
Dazu jeweils ein Beispiel. Ausgehend vom folgenden Select:

einem erstellten Objekt der Klasse db:
[crayon-6767789d8680d844732076/]
und ein string mit folgendem select:
[crayon-6767789d86812962232020/]
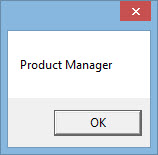
LookUp(…)
[crayon-6767789d86814558084166/]
Antwort: 
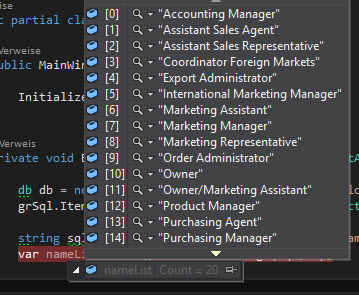
getRowList(…)
[crayon-6767789d86815926192631/]
Antwort: 
getRowStringBuilder(…)
[crayon-6767789d86816176539581/]
Antwort: 
getDynamicList(…)
Wie oben bereits erwähnt, ist hierfür eine Klasse mit Propertys notwendig. Diese kann man ganz einfach auch mit den Methoden aus CreateClass – Klasse erstellen. Dazu weiter unten.
[crayon-6767789d86818924281640/]
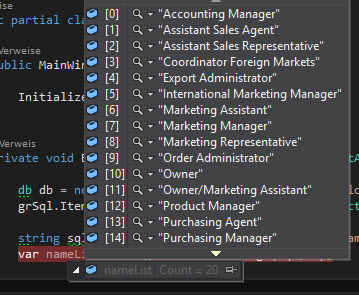
dann kann man so eine dynamische Liste ganz einfach erstellen:
[crayon-6767789d86819296398136/]
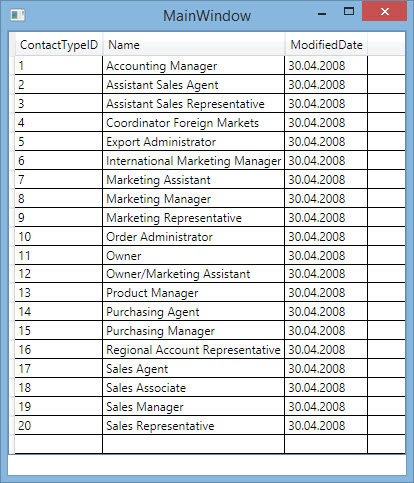
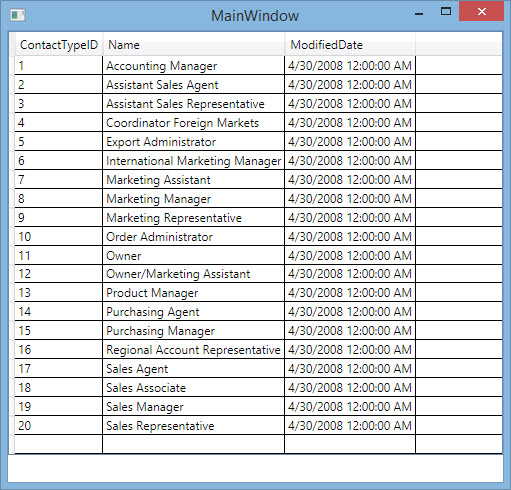
diese Liste kann man nun z.B. einem Datagrid aus WPF zuordnen:
[crayon-6767789d8681a476641315/]
[crayon-6767789d8681b303217981/]
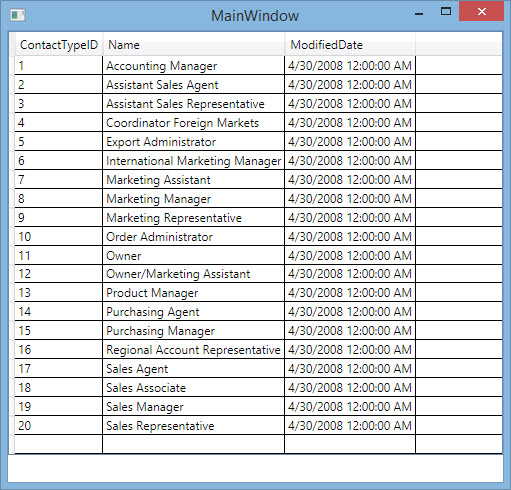
Das ganze sieht dann so aus:

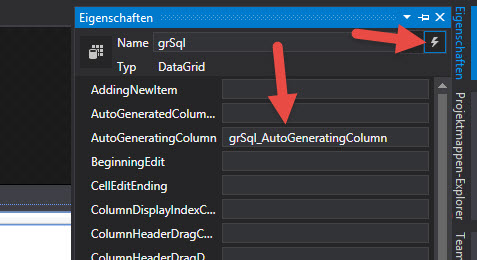
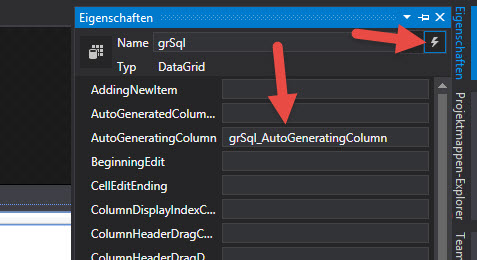
wem das Datumsformat stört, der kann dem Ereignis AutogeneratingColumn aus dem Datagrid eine Änderung des Datumsformates durchführen:

folgendes soll nun passieren, wenn das Ereignis eintrifft:
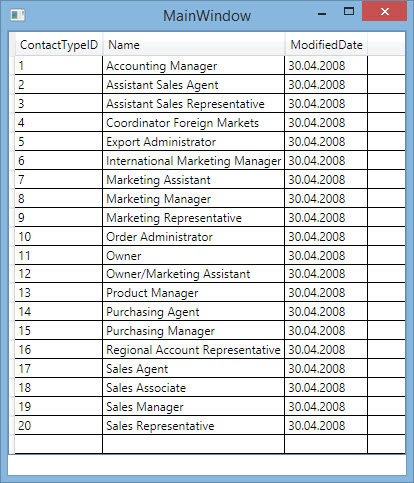
[crayon-6767789d8681d123328705/]
Nun sieht das ganze so aus: