In diesem Beitrag will ich eine Schritt für Schritt Anleitung geben, wie man Nuxt 3 mit Keycloak autorisiert.
Die Thematik um Autorisierung und Authentifizierung bedarf einer soliden Kenntnis in der Thematik. Ich empfehle daher unbedingt sich die Zeit zu nehmen und das folgende Video anzuschauen und sicher zu gehen, dass alles verstanden wurde:
Zum Ende füge ich weitere Lohnenswerte Links hinzu.
1. Keycloak installieren
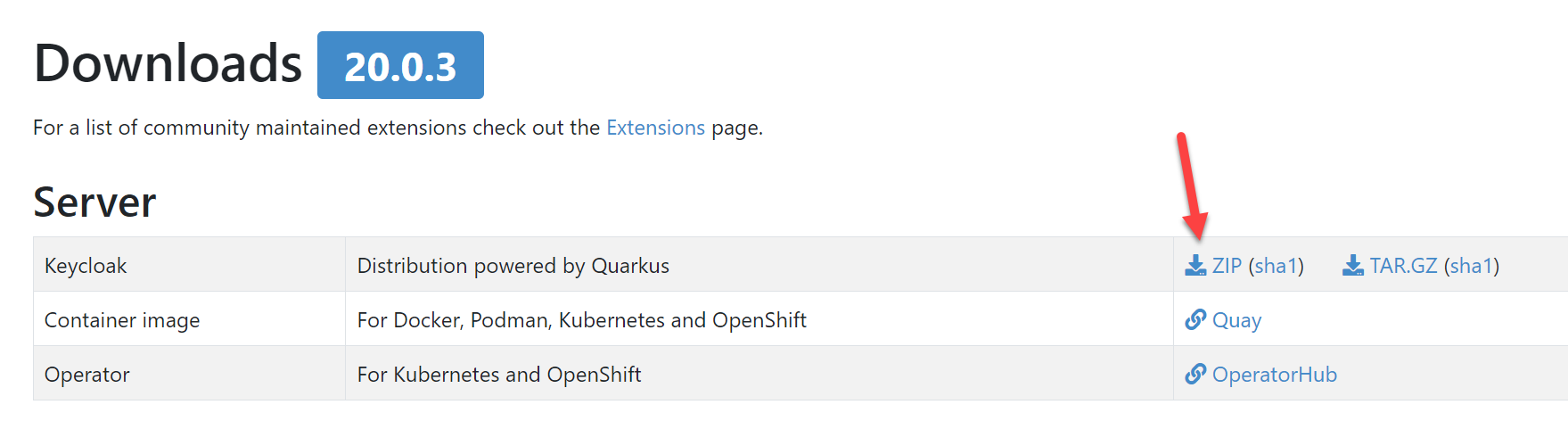
- Keycloak herunterladen: downloads – Keycloak

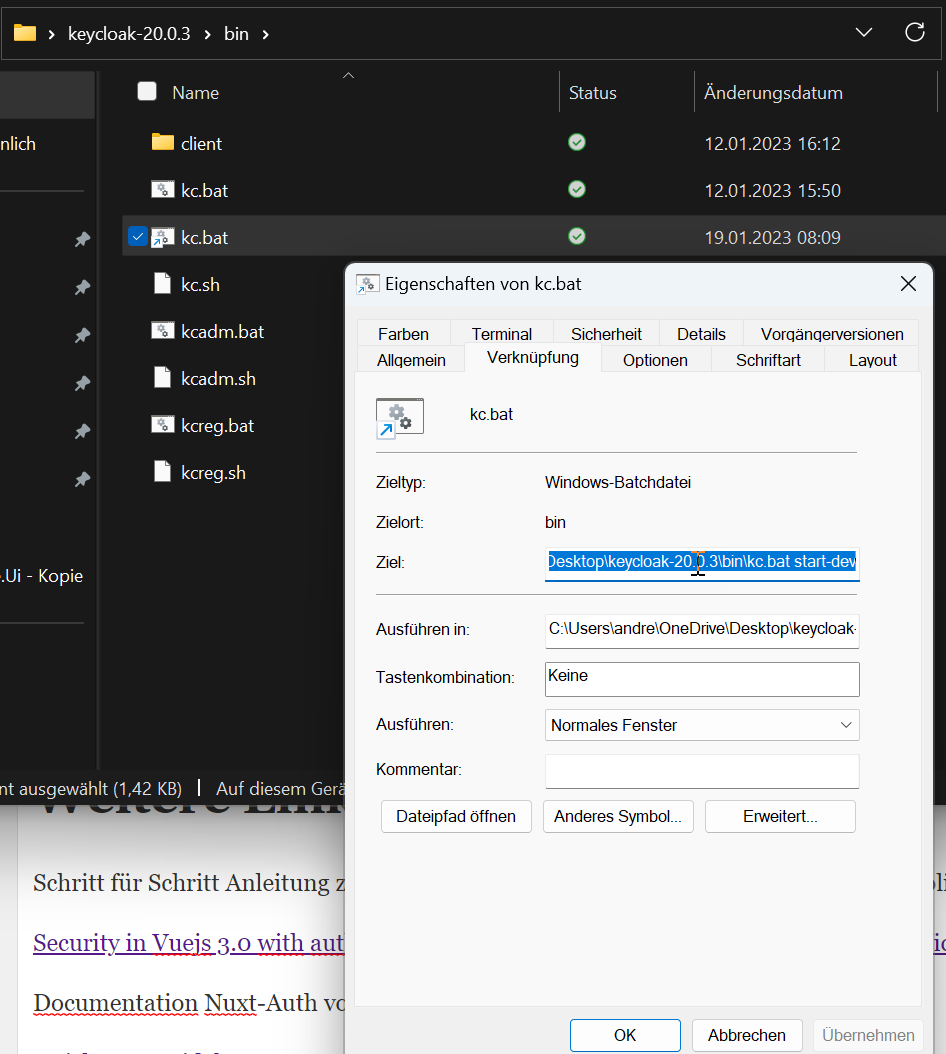
- Zip-Datei entpacken und in das bin Verzeichnis wechseln. Dort eine Verknüpfung vom kc.bat erstellen, dann auf Eigenschaften und beim Ziel start-dev anhängen

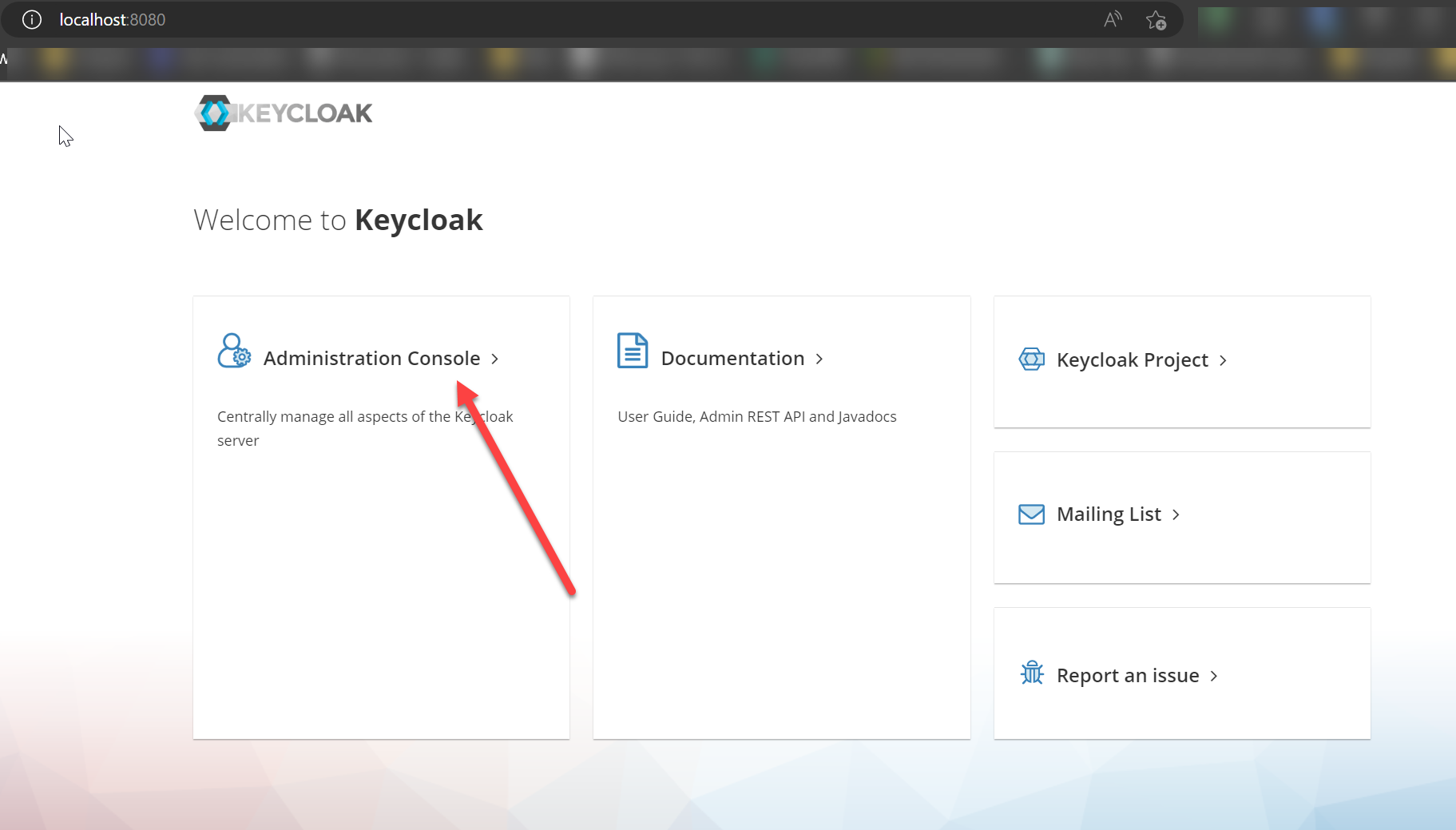
- Verknüpfung starten und keycloak ist unter der Adresse http://localhost:8080 erreichbar. Dort einen neuen Admin User anlegen
2. Keycloak einrichten
- Keycloak Administarion console aufrufen über http://localhost:8080

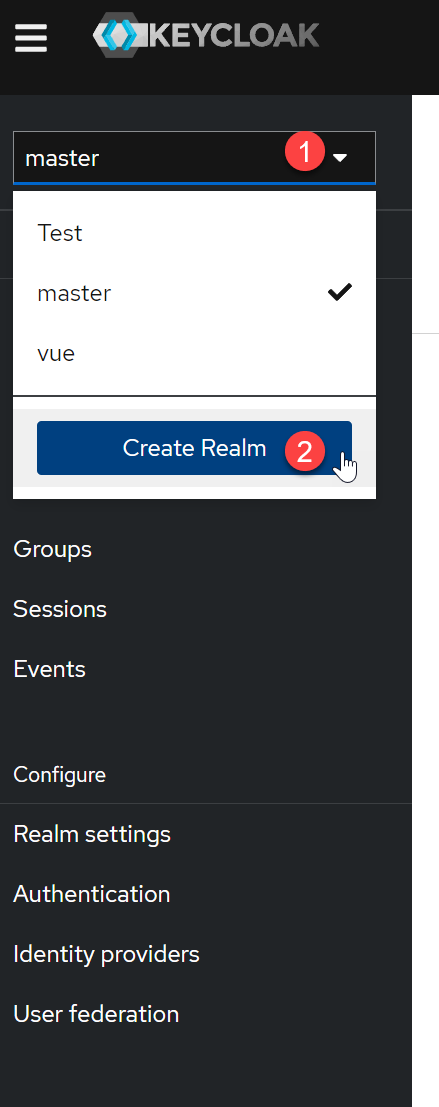
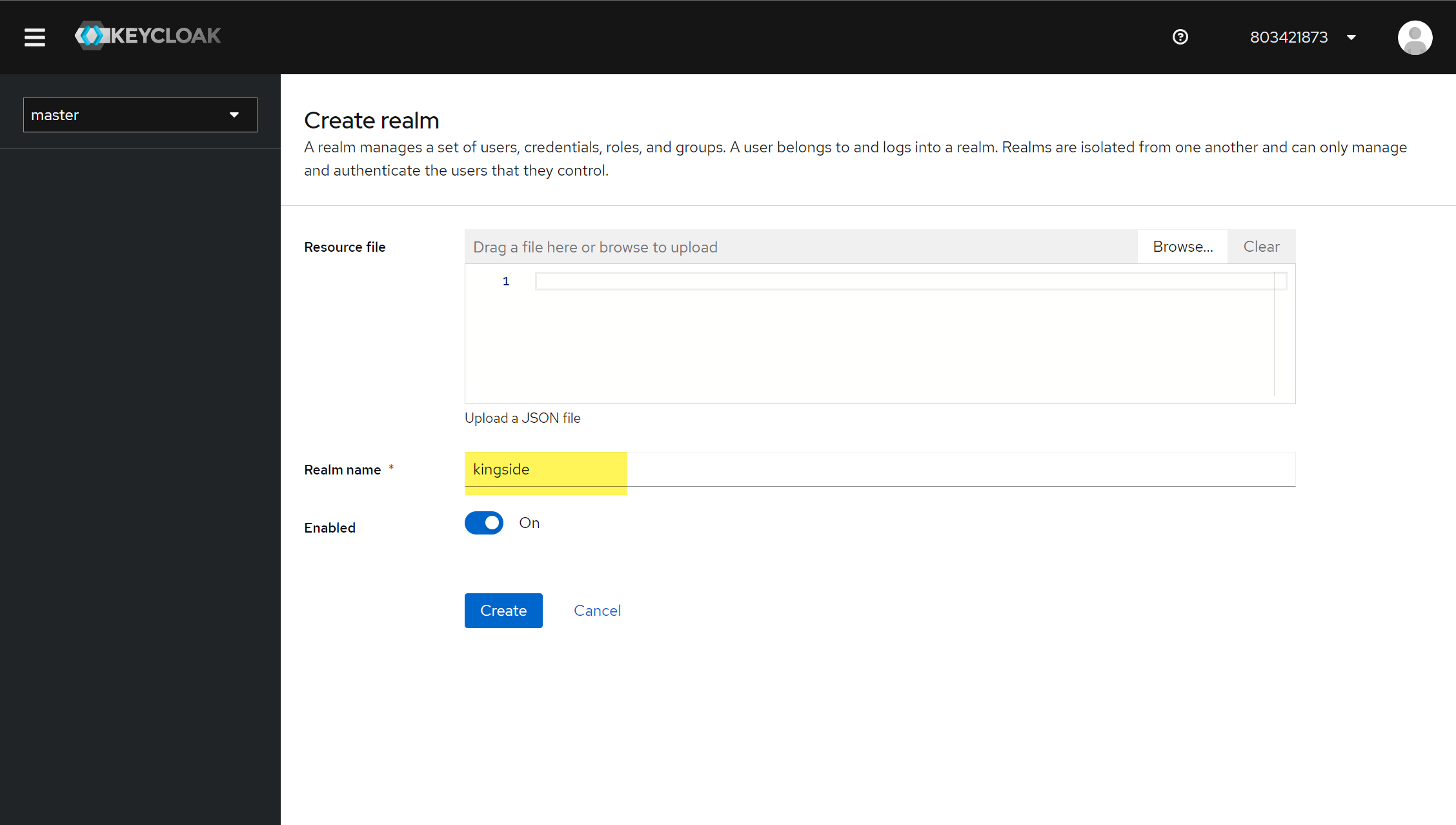
- Neuen realm erstellen und nur Realm name eintragen. Wichtig! Keine Sonderzeichen benutzen


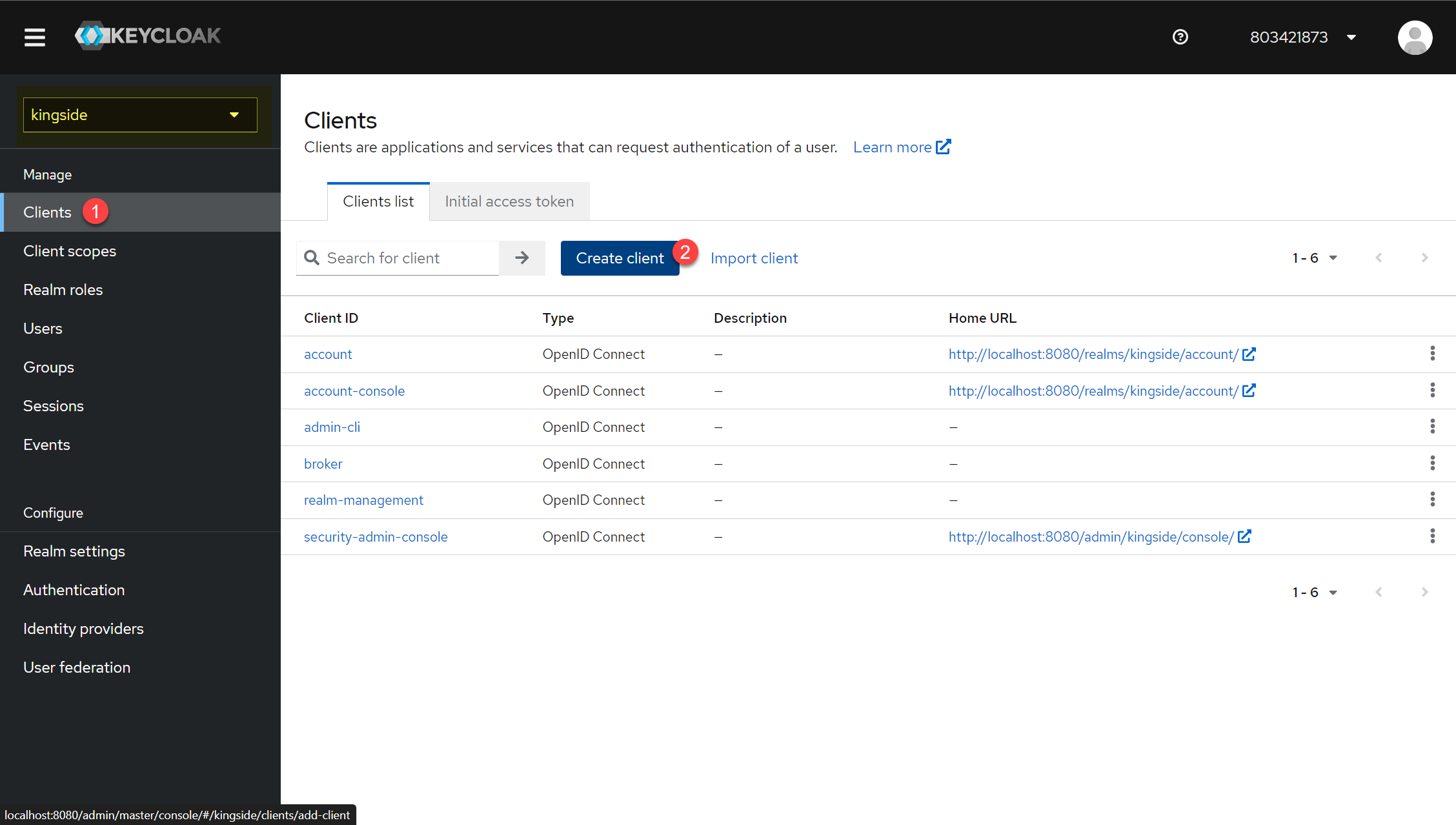
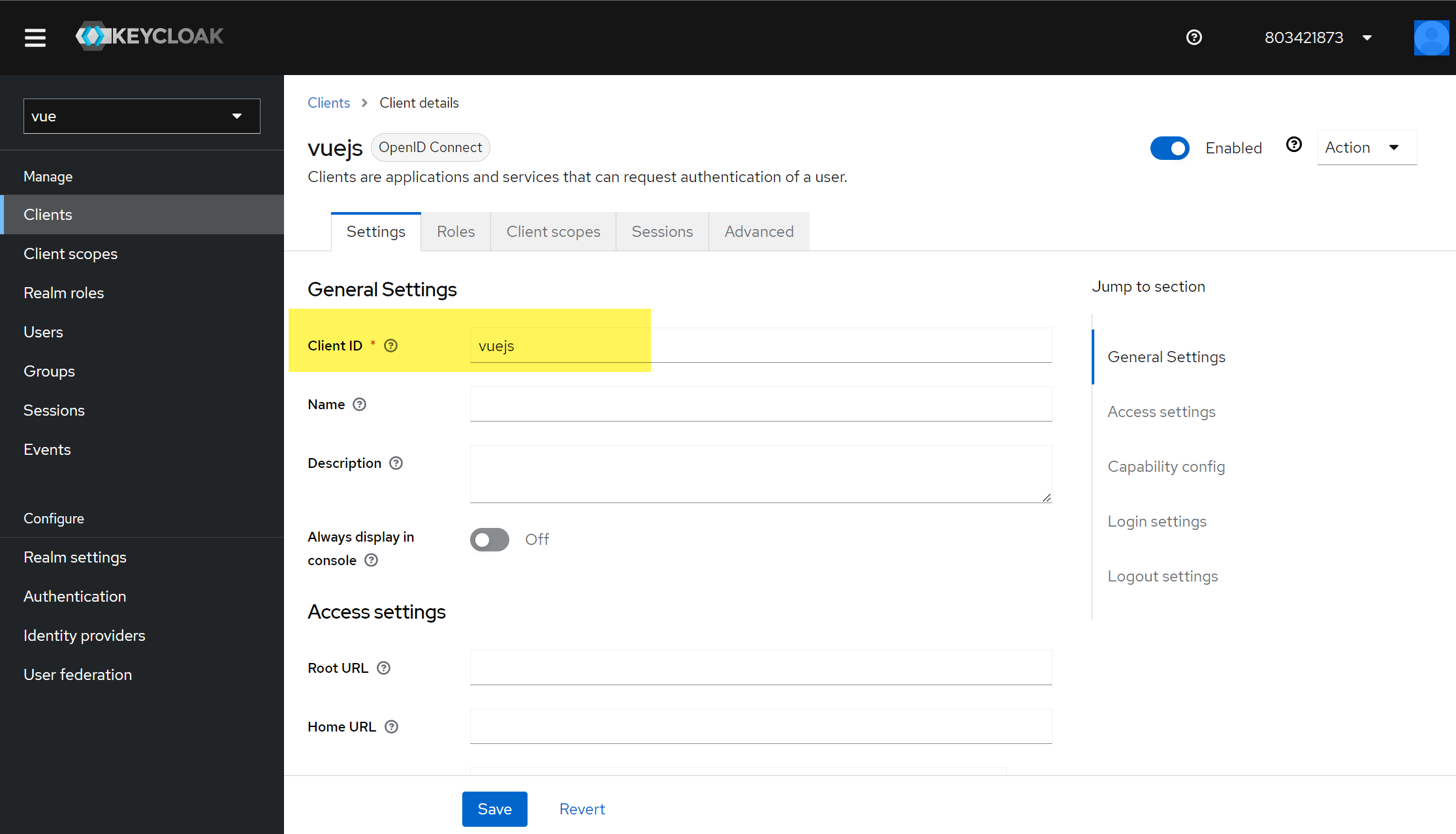
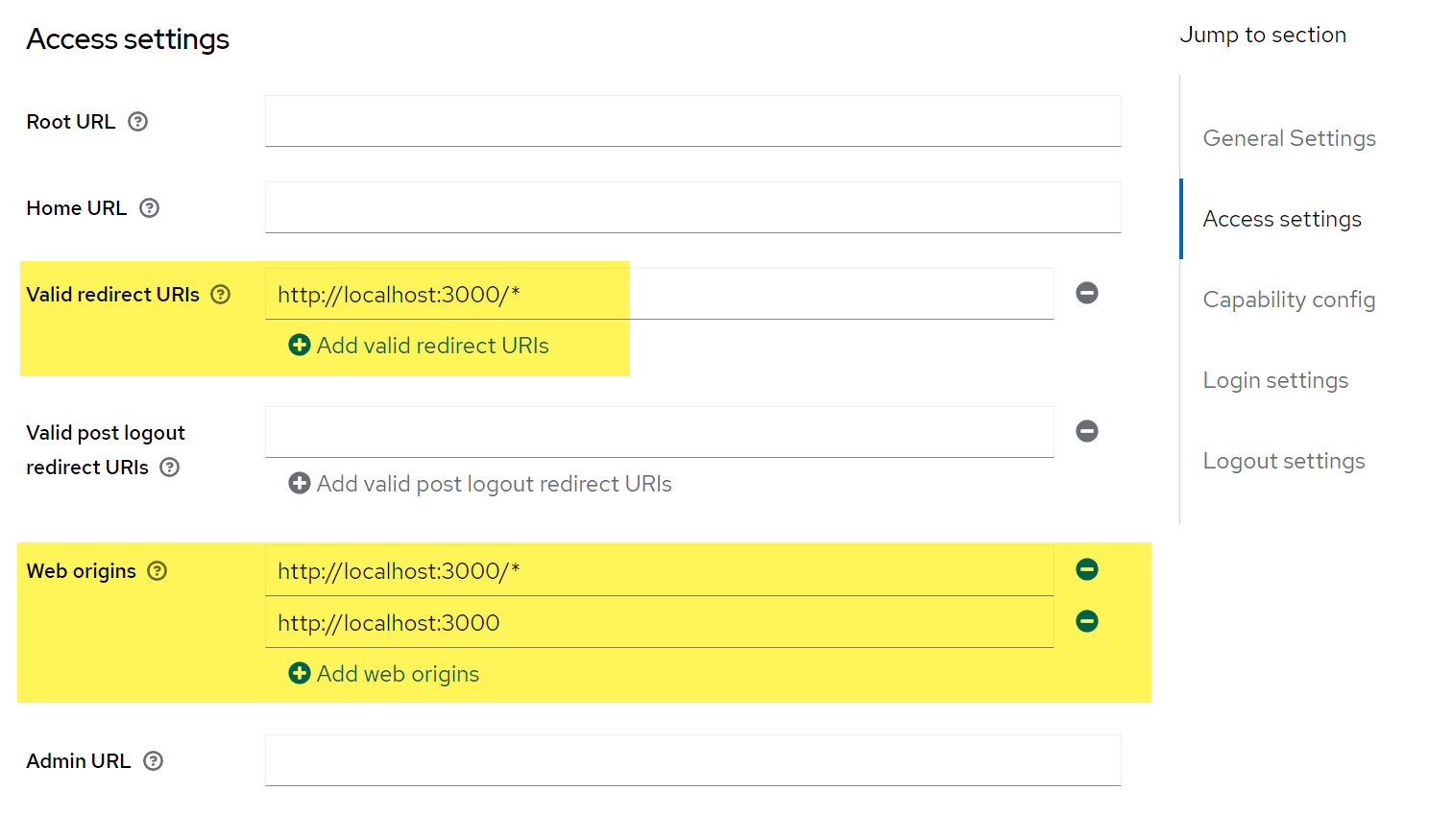
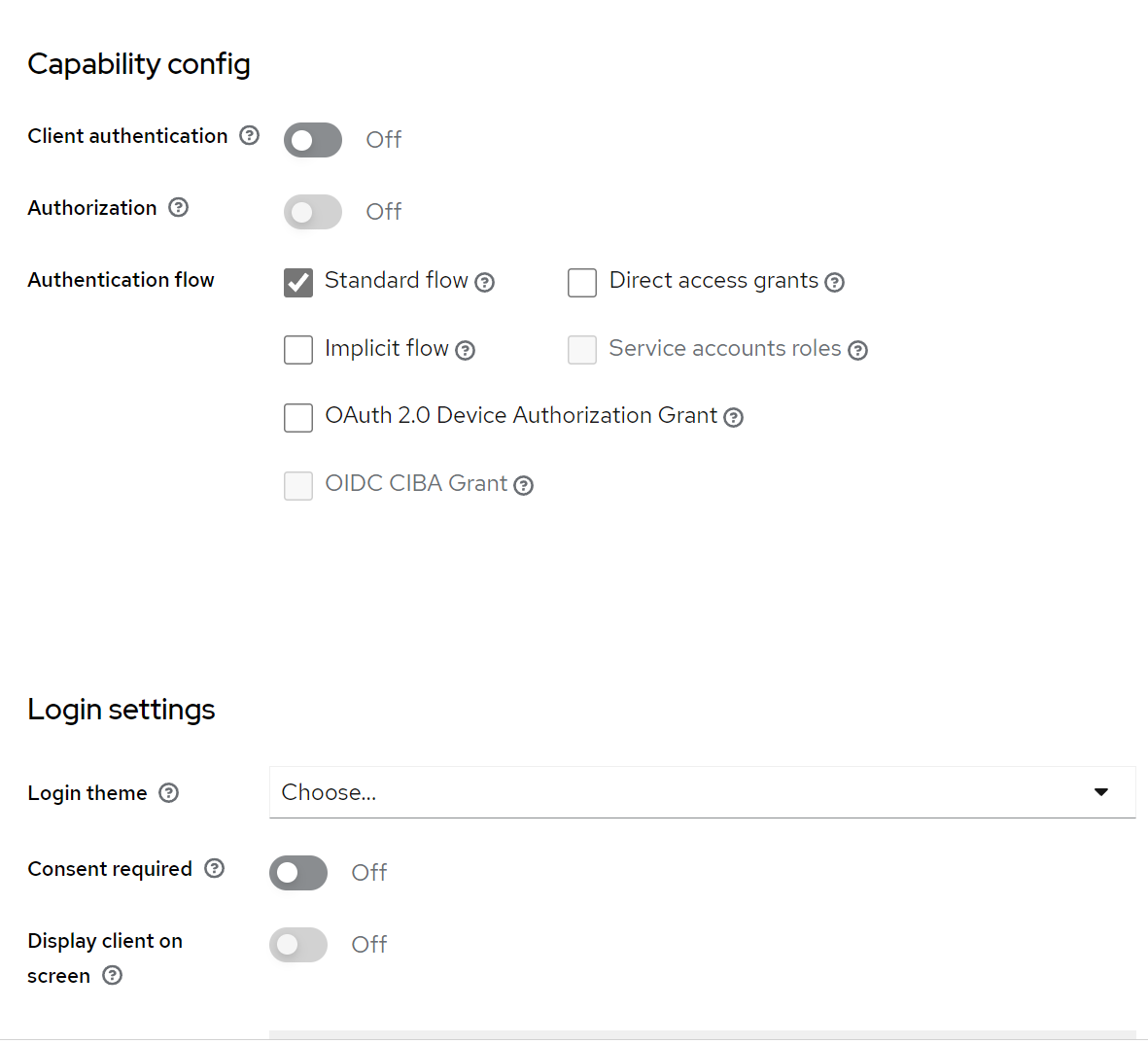
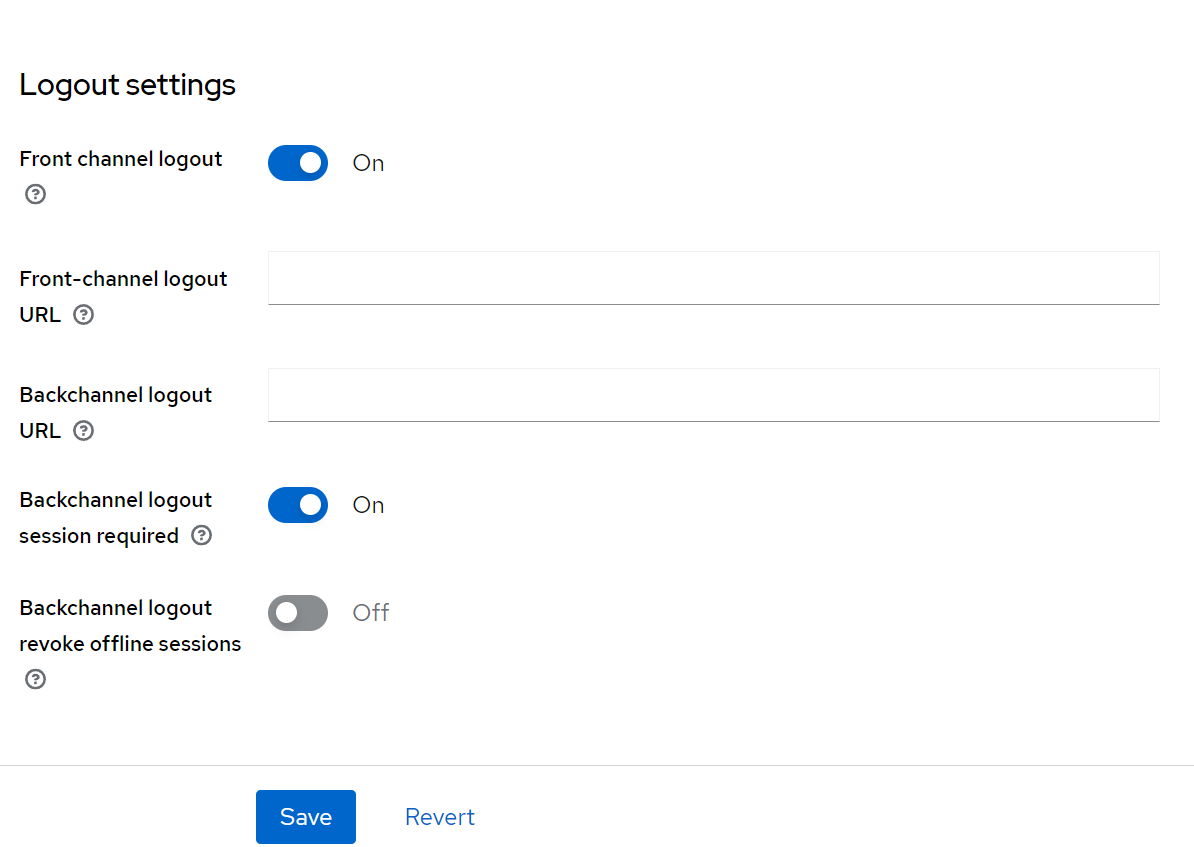
- Jetzt in dem angelegten realm einen neuen Client erstellen





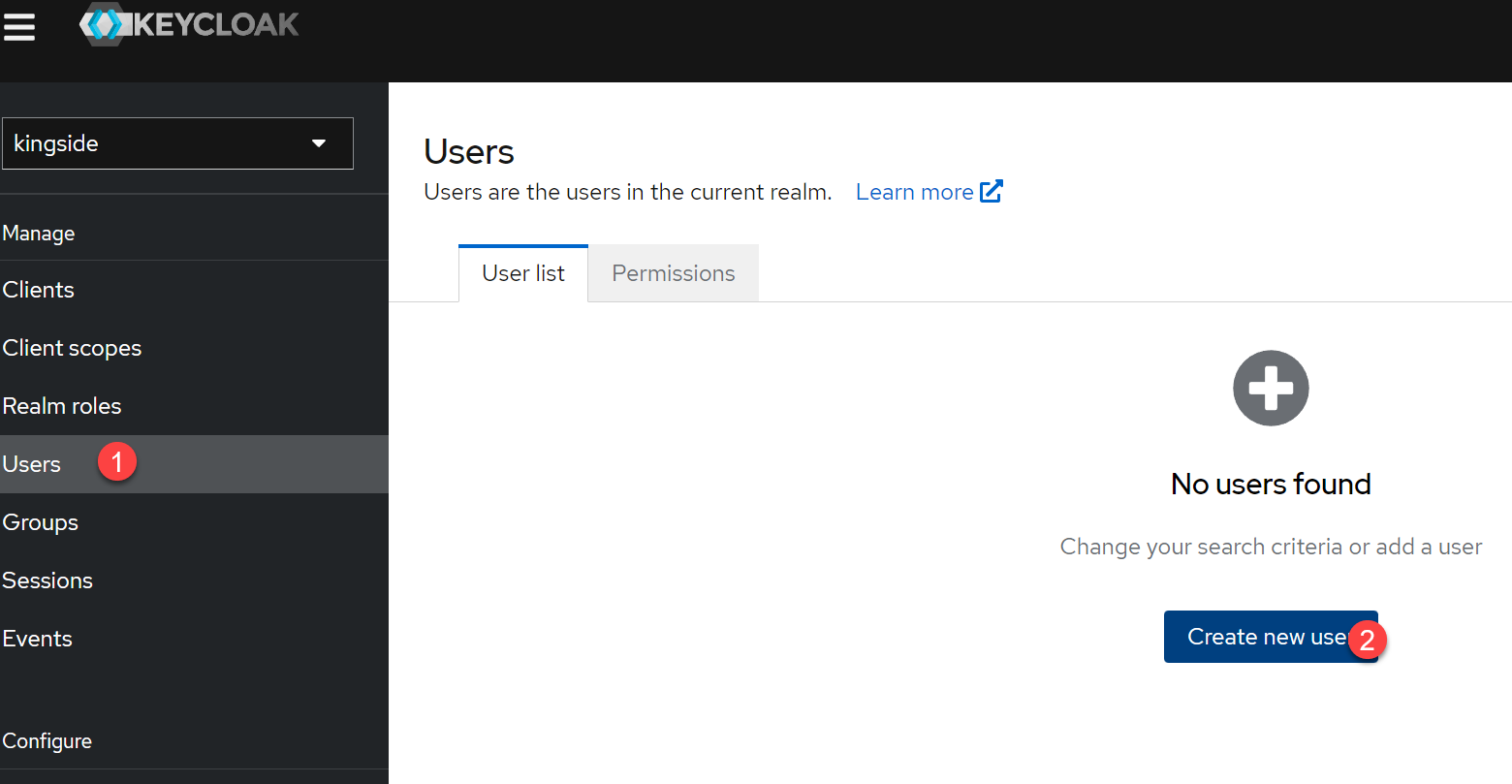
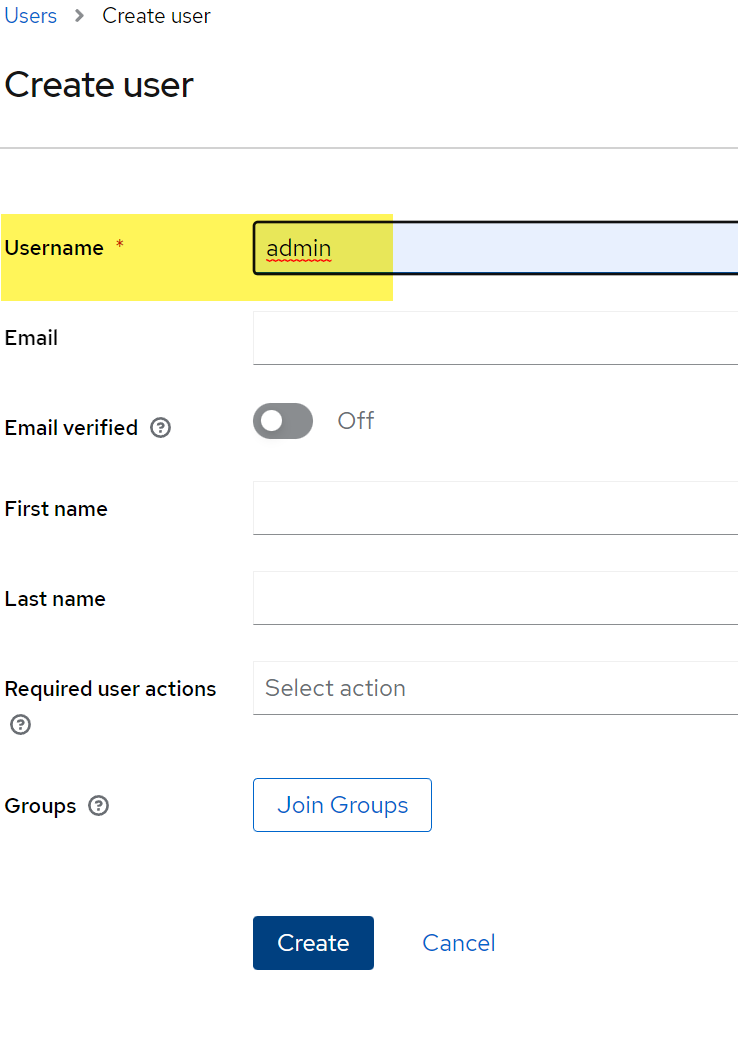
- User erstellen. Der Username reicht


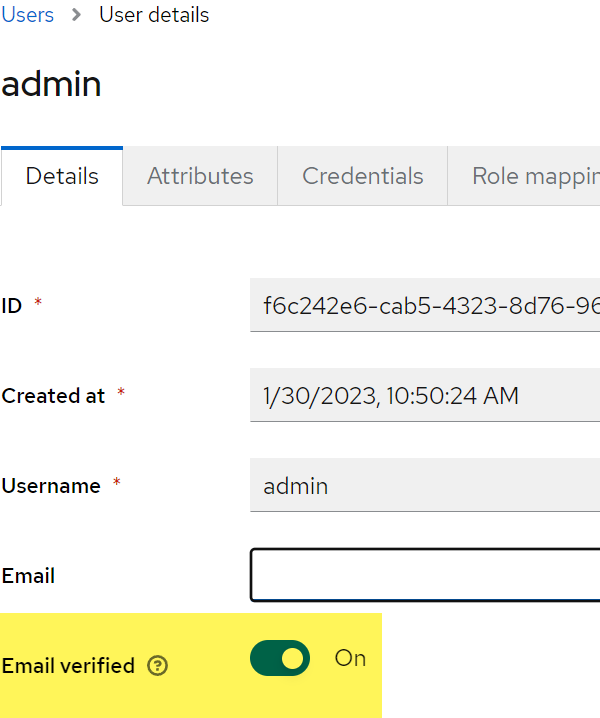
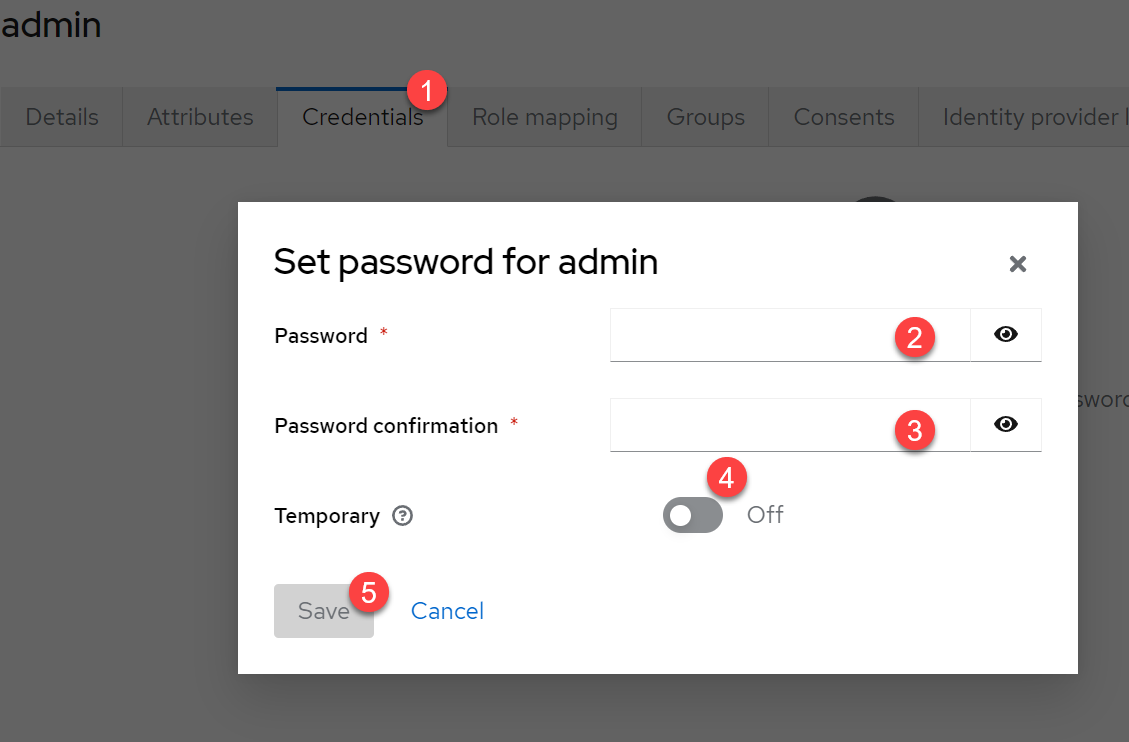
- Zu dem User wechseln und folgende Sachen um Credentials ergänzen


3. nuxt 3 App aufsetzen
Installiertes nodeJs und pnpm sind Voraussetzung
- Visual studio Code starten und das prime-vue starter repository clonen: https://github.com/sfxcode/nuxt3-primevue-starter.git
- Verzeichnis auswählen wo die repo hin soll und mit öffnen bestätigen
- Wir wechseln zum Terminal und installieren sidebase nuxt-auth. Zur Zeit des Schreibens existiert auch eine 0.4.0 alpha Version. Diese Version verursacht aber Fehler mit Keycloak.:
1pnpm add @sidebase/nuxt-auth@0.3.3 - nun in der nuxt.config.ts die modules ergänzen und nuxt mitteilen, dass Autorisierung auf jeder Seite gelten soll:
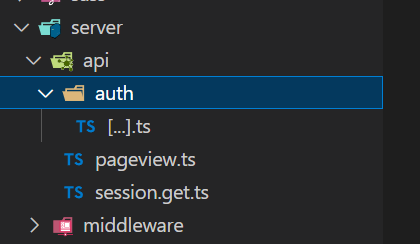
1234567891011121314151617181920export default defineNuxtConfig({ssr: false,runtimeConfig: {public: {APP_VERSION: pkg.version,APP_NAME: pkg.name,},},<strong>auth: {enableGlobalAppMiddleware: true}</strong>,modules: ['@vueuse/nuxt','@unocss/nuxt','@pinia/nuxt','@nuxtjs/color-mode','@formkit/nuxt','@nuxt/content','<strong>@sidebase/nuxt-auth</strong>'],... - Jetzt muss unter server 2 Dateien erstellt werden:
 1. server\auth\[…].ts
1. server\auth\[…].ts
123456789101112131415161718192021222324252627import KeycloakProvider from 'next-auth/providers/keycloak'import { NuxtAuthHandler } from '#auth'export default NuxtAuthHandler({secret: process.env.AUTH_SECRET,// TODO: ADD YOUR OWN AUTHENTICATION PROVIDER HERE, READ THE DOCS FOR MORE: https://sidebase.io/nuxt-auth// https://dev.to/crisgarlez/help-nextjs-next-auth-keycloak-docker-compose-220bproviders: [// @ts-expect-error You need to use .default here for it to work during SSR. May be fixed via Vite at some pointKeycloakProvider.default({clientId: process.env.AUTH_CLIENT_ID ?? "",clientSecret: process.env.AUTH_SECRET,//authorization: process.env.AUTH_AUTHORIZATION ?? "",issuer: process.env.AUTH_ISSUER ?? "",idToken: true,wellKnown: process.env.AUTH_WELLKNOWN ?? "",// requestTokenUrl: "http://localhost:8080/auth/realms/vue/protocol/openid-connect/auth",// accessTokenUrl: "http://localhost:8080/auth/realms/vue/protocol/openid-connect/token",// profileUrl: "http://localhost:8080/auth/realms/vue/protocol/openid-connect/userinfo",}),],callbacks: {session: (data) => {return data.session},},})
und 2. server\api\session.get.ts
12345678import { getServerSession } from '#auth'export default eventHandler(async (event) => {const session = await getServerSession(event)if (!session) {return { status: 'unauthenticated!' }}return { status: 'authenticated!', text: 'im protected by an in-endpoint check', session }}) - Eine weitere Datei muss angelegt werden für die Umgebungsvariablen: .env
123456AUTH_ORIGIN = "http://localhost:3000"AUTH_CLIENT_ID = "vuejs"AUTH_SECRET = "ELQAHD7sMrMJueVTZM9bAVzE4PU0Xc1x"AUTH_AUTHORIZATION = "http://127.0.0.1:8080/realms/kingside/protocol/openid-connect/auth"AUTH_WELLKNOWN = "http://127.0.0.1:8080/realms/kingside/.well-known/openid-configuration"AUTH_ISSUER = "http://127.0.0.1:8080/realms/kingside"
Lasst euch ein Secret irgendwo generieren. Dieser String ist nur für Demozwecke!!!Wichtig ist, dass die lokale Adresse mit 127.0.0.1 angegeben wird. localhost oder 0.0.0.0 kann nicht aufgelöst werden. In den Url ist der real name enthalten.
Weitere Links
Schritt für Schritt Anleitung zur lokalen Einrichtung von Keycloak und einer Vue Applikation:
Documentation Nuxt-Auth von Sidebase:
Nuxt-Auth wurde von Next-Auth portiert. Fehlende Dokumentation kann hier nachgelesen werden:
Introduction | NextAuth.js (next-auth.js.org)
Ich nutze das prime-vue starter Paket, welches nuxt 3 inkludiert hat. Ich kann das Paket jeden nur empfehlen!
Für OAuth und OpenId Connectt gibt es Debugger. Der Author ist Nathon aus dem YouTube Video weiter oben.
OAuth 2.0 debugger (oauthdebugger.com)
OpenID Connect debugger (oidcdebugger.com)
Keycloak Dokumentation:


Login